
Statement: This article is an original article. If you need to reprint, please indicate the source WAxes, thank you!
Recently I have been learning HTML5 and making canvas games and the like. I found that in addition to canvas, a powerful tool in HTML5, WebSocket is also very useful. Worth noting. It can be used to make dual-screen interactive games. What is a dual-screen interactive game? It is to control PC web games through mobile devices. In this case, real-time communication will be used, and WebSocket is undoubtedly the most suitable. WebSocket has many advantages over HTTP. The main reason is that WebSocket only establishes a TCP connection and can actively push data to the client. It also has lighter protocol headers to reduce the amount of data transmission. Therefore, WebSocket is the best protocol for real-time communication for the time being.
As for the server language choice, nodeJs, firstly, because I am a front-end person and am familiar with javascript. Compared to other back-end languages, I will naturally prefer nodeJs. Secondly, NodeJs itself The event-driven approach is good at maintaining highly concurrent connections with a large number of clients. So I chose NodeJs.
The implementation of the server is very simple. First install a nodeJs module called nodejs-websocket. Directly type in the nodeJs command line: npm install nodejs-websocket and press Enter to install it. , and then you can start building the server. Because of the nodejs-websocket module, we don’t have to do a lot of work ourselves. We can just call the methods encapsulated by others directly:
【 Server code], determine which one is game1 and which one is game2 based on the message from the client, and save the connection object.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")var game1 = null,game2 = null ,
game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
} if(str==="game2"){
game2 = conn;
game2Ready = true;
} if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[game1 code]: Get the contents of the three boxes by clicking and transfer them to the server
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style></head><body>
<p id="mess">正在连接...</p>
<p class="kuang">
<p class="value" id="value1">小明小明</p>
<p class="value" id="value2">大胸大胸</p>
<p class="value" id="value3">小张小张</p>
</p>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
} </script></body></html>[game2 code]: Get the service Pushed message and display
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style></head><body>
<p id="mess"></p>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
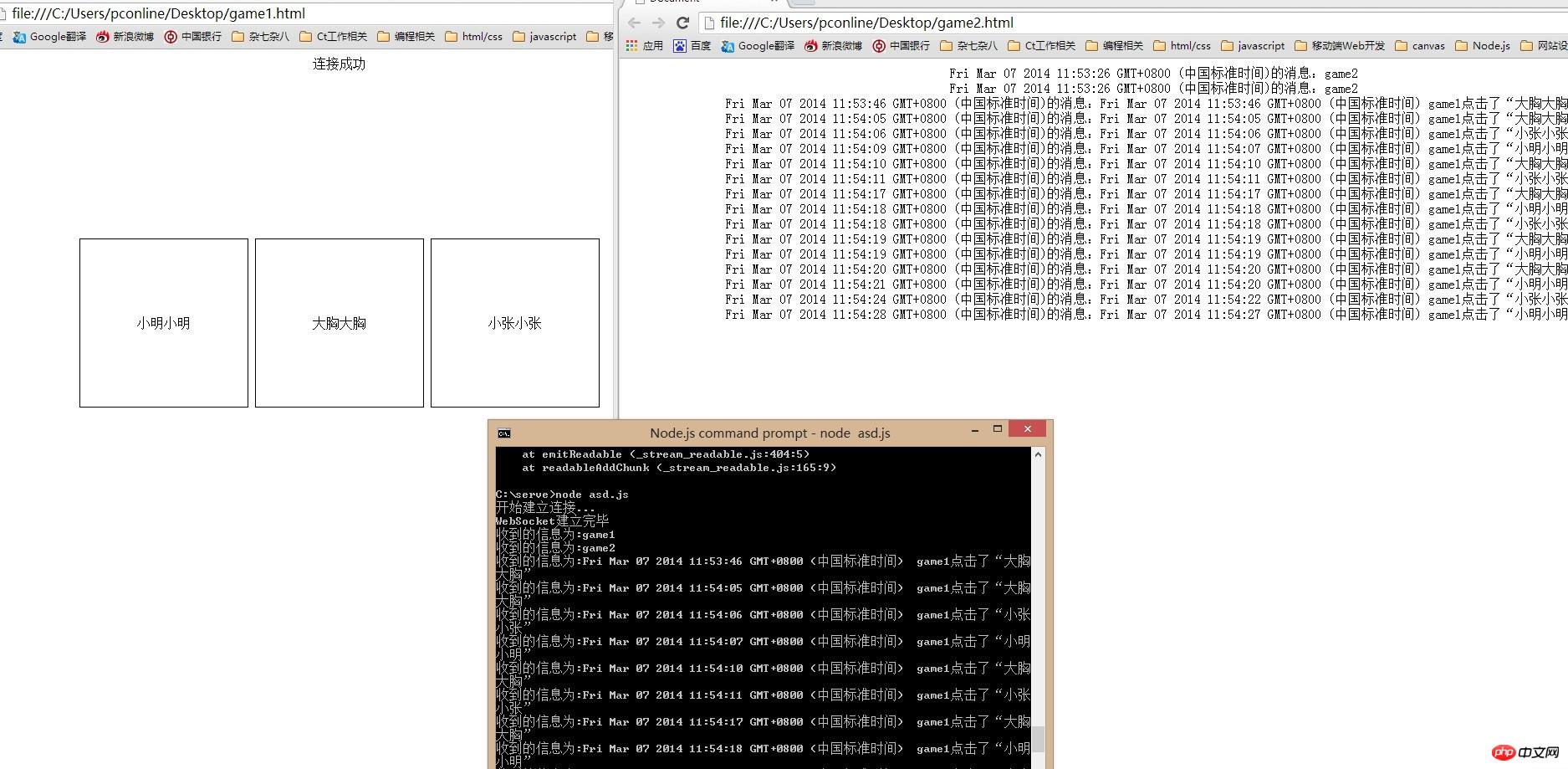
} </script></body></html>Running screenshot:
The above is the detailed content of Sample code sharing for HTML5+NodeJs to implement WebSocket instant messaging. For more information, please follow other related articles on the PHP Chinese website!




