
Responsive web design is no longer difficult. If you are not familiar with it yet, and if you are a beginner, responsive design may be a bit complicated for you, but in fact it is simpler than you think. Much. In order to help you learn responsive design faster, I specially wrote this tutorial. In three simple steps, you can master the basic logic and media queries of responsive design (assuming you have knowledge of CSS).
Most mobile browsers will adjust the width of the page to the viewport width to adapt to the screen display . Here we will use the viewport tag. For example, the following statement will be added between <head> to tell the browser to use the width of the device as the width of the viewport and cancel the initial scale function.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8 and previous browsers do not support media query. We need to use media-queries.js or respond.js to implement IE browser support for media query.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
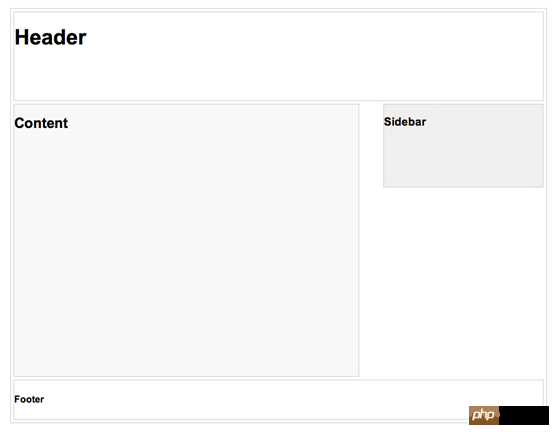
<![endif]-->In this example, I have a basic page structure, including header, content container, sidebar and footer. The height of the header is fixed at 180px, the width of the content container is 600px, and the width of the sidebar is 300px.

CSS3 media query is a technique used in responsive design. It's like writing a conditional statement to tell the browser how to display the page under a specific viewport width.
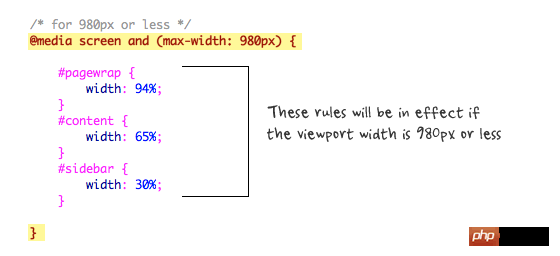
For example, the following command will work when the width of the viewport is equal to or less than 980px. Generally speaking, I will use percentage values instead of pixel values to set the width of the container, so that the effect of fluid layout can be achieved.

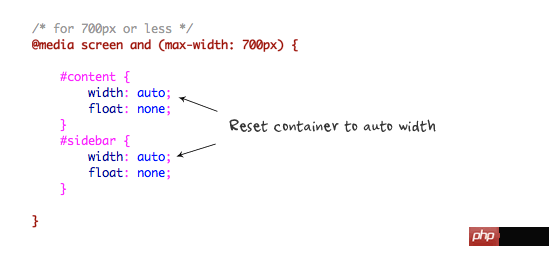
When the viewport is equal to or less than 700px, set the width of #content and #sidebar to auto, and remove float, so that they will Display in full width mode.

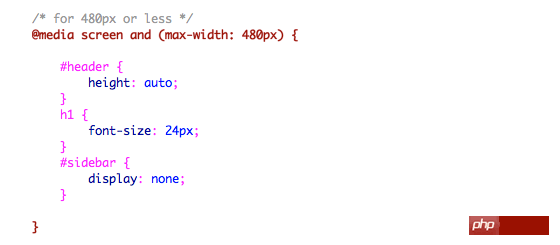
For mobile screens of 480px or smaller, set the height of #header to automatic, the font size of h1 to 24px, and hide the #sidebar.

You can add as many media queries as needed. In my demo, I only added three media queries. The purpose of media query is to use different css to achieve page layout based on the width of a specific viewport. The media query can be in one css file or distributed among several css files.
The above is the detailed content of HTML5 practice-detailed introduction to three-step implementation of responsive design. For more information, please follow other related articles on the PHP Chinese website!
 What are the website building functions?
What are the website building functions?
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What are the PHP visual Chinese development tools?
What are the PHP visual Chinese development tools?
 ps adjust edge shortcut keys
ps adjust edge shortcut keys
 What is topology optimization
What is topology optimization
 Configuration of python environment variables
Configuration of python environment variables
 gamebar
gamebar
 What is the use of bitlocker
What is the use of bitlocker




