
HTML5 Canvas for text Rendering (fillText, strokeText) performance is not very good, such as setting font (font) and text rotation (rotation). If you draw a lot of text, some interactive operations will have a great impact manually, and the operation is not so smooth and the experience It will be extremely poor. This is not the result we want. If we further compare it with the drawing of pictures, you will find that the performance of drawing pictures and drawing text is not at the same level. Drawing pictures will be much better in terms of performance.
Let’s talk about HT for Web performance-related issues today. In HT, there are many places where text can be set, and it can be set on each node. Two labels and two note texts. If they are all turned on, drawing a node requires drawing 4 texts. If the performance consumption of drawing text is 3 times that of drawing pictures, and drawing 4 texts, it is like With 12 times more performance consumption and more nodes, it is conceivable that no engine can hold such performance consumption.
Since drawing. The performance consumption of text is unavoidable, so how can we improve the overall performance of the system? Another way of thinking is that drawing text will consume high performance, resulting in delays and freezes in the operation, so can I not draw text during operation? , save the performance consumed by text drawing and use it for other performance consumption. Can this solve the problem of operation delay and lag?

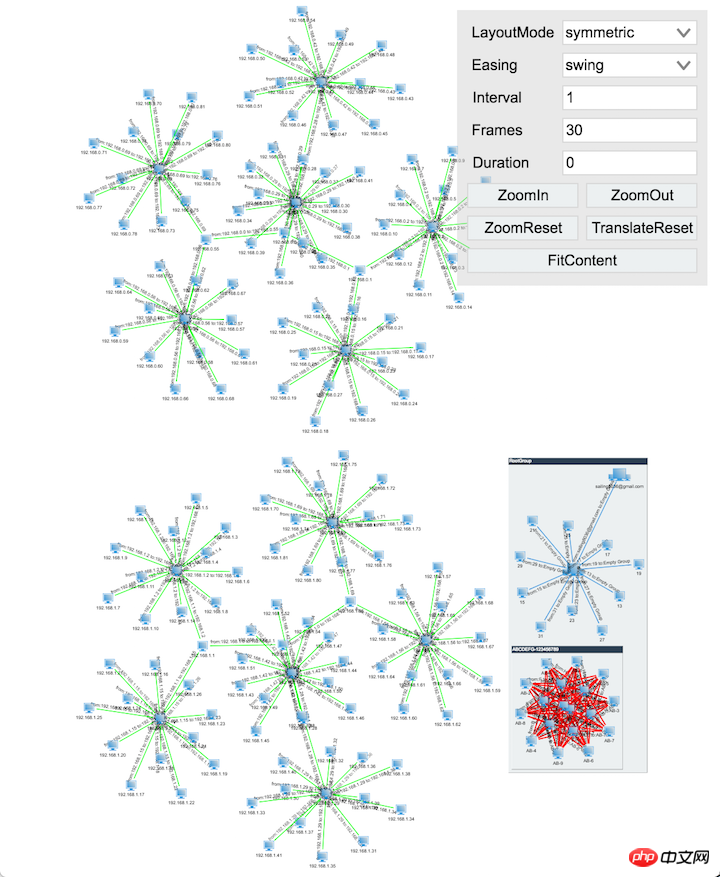
##We might as well try it, add several node, edge, group and other nodes in GraphView, and display text (including lines, as shown in the figure above) on each node. See Let’s see how the topology scales. It takes two or three seconds to scale every time. The performance is really bad. This kind of application is definitely unqualified. Let’s take a look. Look at the specific Demo, and then analyze the implementation of the specific code
##
var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
}); var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
}; the variable storing devicePixelRatio in the HT system, and then refresh all the HT components on the page, so This ensures that the page will not be unclear.
Then comes the common network topology diagramGraphView component and adds it to the DOM. Overload the getLabel method of GraphView to set the text of the graphic element so that each Nodes have text.
Next call the createNodes method to create all nodes. After creating the code, create an AutoLayout to automatically layout all nodes. Auto layout saves developers the time of manual layout and improves efficiency. Greatly improved, after the layout is completed, the nodes in the GraphView can adapt to the screen so that all nodes are displayed on the current page.
Finally create a FormPane and place it in the upper right corner to store several control buttons and several ComboBox selections, allowingGraphView to run in different layout modes At the same time, these functions can also be used to detect page performance and whether it is smooth during the layout process. The specific code can be viewed through the browser's Sources.
If the text is always displayed, the performance is still not good. As mentioned above, it is unqualified. So how can we optimize and improve performance qualitatively?
As mentioned at the beginning of the article, we can improve performance and make the page presentation smoother by not drawing text during the operation interaction process. So how can we achieve this so that text is not drawn during the operation interaction? Look at the code:var state = {};
g2d.isLabelVisible = function(data) {
return !state.zooming && !state.panning && !state.autoLayout;
};
g2d.onAutoLayoutEnded = function() {
state.autoLayout = false;
};
g2d.onZoomEnded = function() {
state.zooming = false;
};var timer = null;
g2d.mp(function(e) { if (e.property === 'zoom') {
state.zooming = true; if (timer)
clearTimeout(timer);
timer = setTimeout(function() {
timer = null;
state.zooming = false;
g2d.redraw();
}, 100);
}
});
g2d.mi(function(e) { if (e.kind === 'beginPan')
state.panning = true; if (e.kind === 'endPan') {
state.panning = false;
g2d.redraw();
}
});
GraphView provides the isLabelVisible method, allowing users to override whether to display custom text or not. The state variable is used to mark the current Operation status, zooming means that the current GraphView is zooming, panning means that the current GraphView is moving the entire scene, and autoLayout means that automatic layout operations are being performed.
The mp (addPropertyChangeListener) method of GraphView is to monitor the property changes of GraphView. When the zoom property changes are monitored, the zooming status is set to true. If the animation is not started during the zoom process, it will not The onZoomEnded callback is triggered, so you need to add a timer yourself, change the zooming state after a while, and redraw the GraphView.
The mi (addInteractorListener) method of GraphView is to monitor the user's operation actions on GraphView. When it listens to beginPan, it sets the panning status to true. When it listens to endPan, it sets the panning status to false, and redraw the GraphView.
Some operations in the FormPane will automatically layout the nodes in GraphView, so the autoLayout state will be set in the FormPane. Since there is a lot of code, I The code is posted here. Let's take a look at the effect of the GraphView operation after adding the above code:

The above picture is When scaling the GraphView, you can see that all the text has disappeared, and there will be no delays or lags in user operations. In this way, the performance problem of user operation interaction is solved.
The above is the detailed content of Detailed graphic explanation of HTML5 network topology diagram performance optimization. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Usage of indexof in java
Usage of indexof in java
 The difference between java and javaee
The difference between java and javaee
 U coin price today
U coin price today
 504 Gateway Time out causes and solutions
504 Gateway Time out causes and solutions
 The server cannot be found on the computer solution
The server cannot be found on the computer solution
 What does STO mean in blockchain?
What does STO mean in blockchain?




