
In the appUpdate h5 page has always been cached Problem. By default, the app has a certain amount of space to cache the page. It will be loaded immediately after the update is started. After the app cache space is available, the update cannot be downloaded, and iOS can clear the cache space. You can only uninstall and reinstall (are u kidding me?) This is the worst case, you can change the address
##no-<meta http-equiv="Cache-Control" content="no-cache">
location / {
root html; expires -1;
index index.html index.htm;
}nginx -s reload
picture of the exclamation mark and the character's avatar cannot be displayed. Of course, this problem can be solved by converting it to the base64 string . Base64 is very long and takes up space wherever it is placed. , manif
no-cache+update file name+update address to be testedmanifest
1. Set up html
<html manifest="index.appcache">
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
text/cache-manifest appcache;
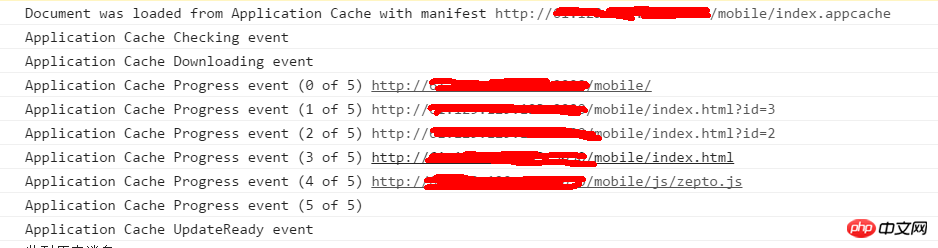
 This picture illustrates two things. One is that index.appcache will be downloaded first in the process, and then checking event, download event, progress event and up
This picture illustrates two things. One is that index.appcache will be downloaded first in the process, and then checking event, download event, progress event and up
Ready event will be triggered successively. The second one is that it is cached by default. The current page. And it actually takes a parameter and caches it. It seems that as long as the current pages with different addresses are cached (I only wrote one zepto in the cache directory above). Refresh the page again:
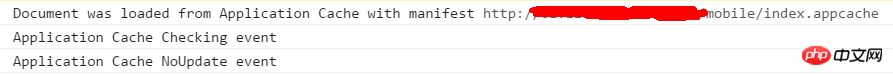
 If index.appcache is not updated, the check will not be triggered.
If index.appcache is not updated, the check will not be triggered.
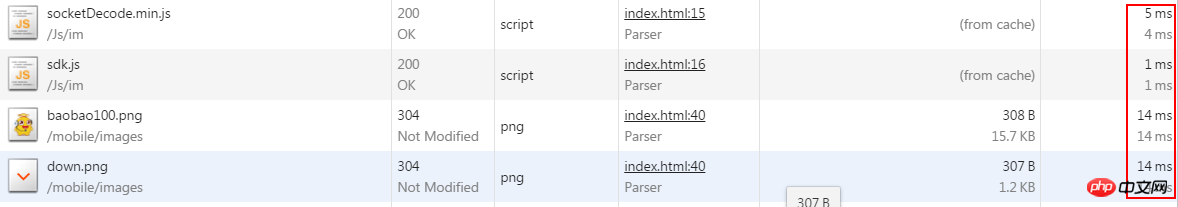
 Loading cached files
Loading cached files
is 200, and the size column is from cache. The one loaded from the browser is 304, one is a few milliseconds, and the other is more than ten milliseconds. F12 enters developer mode, and you can see the cached files in the Application cache column.
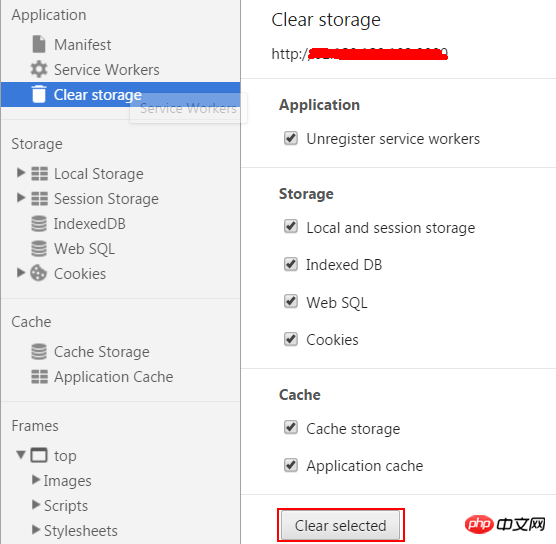
 But it cannot be cleaned in this place. It needs to be cleaned in
But it cannot be cleaned in this place. It needs to be cleaned in

Update cached files
of a js, the client still downloads the js. At this time, you need to modify this cache file: #不需要缓存的页面
NETWORK:
mobile/index.html
*
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
The above is the detailed content of H5 cache-Manifest sample code sharing (picture and text). For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 Computer blue screen code 0xc0000225
Computer blue screen code 0xc0000225
 What are the differences between tomcat and nginx
What are the differences between tomcat and nginx
 How to open jar files
How to open jar files
 How to trade on Binance
How to trade on Binance
 Why is there no response when headphones are plugged into the computer?
Why is there no response when headphones are plugged into the computer?




