
I have a lot of ideas for implementing the example code of h5 canvas circle progress bar, but using canvas is undoubtedly the most convenient solution. Here I take canvas implementation as an example. The specific implementation steps are as follows:

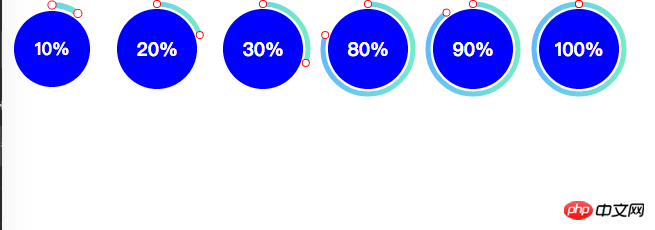
Paste_Image.png
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
<!-- <script type="text/javascript" src="js/Progress.js"></script> -->
</head>
<body>
<canvas id="canvas1"></canvas>
<canvas id="canvas2"></canvas>
<canvas id="canvas3"></canvas>
<canvas id="canvas8"></canvas>
<canvas id="canvas9"></canvas>
<canvas id="canvas10"></canvas>
<script type="text/javascript">
window.onload = function(){
new Progress().renderOne('canvas1',100,6,10);//id,画布宽和高,圆的半径 百分百。
new Progress().renderOne('canvas2',100,5,20);
new Progress().renderOne('canvas3',100,5,30);
new Progress().renderOne('canvas8',100,5,80);
new Progress().renderOne('canvas9',100,5,90);
new Progress().renderOne('canvas10',100,5,100);
}
function Progress() {
var progress = { textheight: null, renderOne: function(id, length, r, percent) {
var canvas = document.getElementById(id);
var context = canvas.getContext("2d");
canvas.width = length;
canvas.height = length;
var i = 0;
var interval = setInterval(function() { i++;
progress.render(context, length, r, i, percent);
if (i >= percent) { clearInterval(interval) } }, 10) }, render: function(context, length, r, i, percent) { context.clearRect(0, 0, length, length);
context.beginPath();
var gradient = context.createLinearGradient(length, 0, 0, 0);
gradient.addColorStop("0", "#76EEC6");
gradient.addColorStop("1.0", "#63B8FF");
context.strokeStyle = gradient;
context.lineWidth = r;
context.arc(length / 2, length / 2, length / 2 - r, -0.5 * Math.PI, -0.5 * Math.PI + i * 0.02 * Math.PI, false);
context.stroke();
context.closePath();
context.beginPath();
context.strokeStyle = "#8d8d8d";
context.strokeStyle ='red';/////////////////////////////////////////////////
context.lineWidth = 2;
context.fillStyle = "#ffffff";
context.arc(length / 2, r, 0.6 * r, 0, 2 * Math.PI, false);
context.stroke();
context.fill();
context.closePath();
context.beginPath();
var radian = percent / 100 * 2 * Math.PI - 0.5 * Math.PI;
var x = Math.cos(radian) * (length / 2 - r) + length / 2;
var y = Math.sin(radian) * (length / 2 - r) + length / 2;
context.arc(x, y, 0.6 * r, 0, 2 * Math.PI, false);
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.lineWidth = 1;
context.strokeStyle = "#54DDAF";
context.fillStyle = "#54DDAF";
context.fillStyle = "blue";///////////////////////////////////////
context.arc(length / 2, length / 2, length / 2 - 2 * r, 0, 2 * Math.PI);
context.fill();
context.closePath();
context.beginPath();
context.font = "bold " + (length / 2 - 2.5 * r) / 2 + "px 微软雅黑";
context.fillStyle = "#ffffff";
var text = percent + "%";
textwidth = context.measureText(text).width;
if (this.textheight == null) {
var p = document.createElement("p");
document.body.appendChild(p);
p.innerHTML = text;
p.style.fontSize = ((length / 2 - 2.5 * r) / 2) + "px";
this.textheight = p.offsetHeight;
p.parentNode.removeChild(p) }
textheight = this.textheight;
context.fillText(text, (length - textwidth) / 2, length / 2 + textheight / 4);
context.fill();
context.closePath() } };
return progress };
</script>
</body>
</html>【Related Recommendations】
1. H5 Canvas Implementation of Circular Dynamic Loading Progress Example
2. Canvas implements a circular progress bar and displays a numerical percentage
4. An example tutorial on mini program development using co to handle asynchronous processes
5. JS+canvas simple method of drawing circles_javascript skills
The above is the detailed content of Share the example code of h5 canvas circle progress bar. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 How to buy and sell Bitcoin legally
How to buy and sell Bitcoin legally
 What language is c language?
What language is c language?
 How to shut down your computer quickly
How to shut down your computer quickly
 What does ping mean?
What does ping mean?
 Eth price trends today
Eth price trends today
 Detailed explanation of arp command
Detailed explanation of arp command




