
This time I will bring you a detailed explanation of the use of CSS3 mixed mode. What are the precautions when using CSS3 mixed mode. The following is a practical case, let’s take a look.
1. About the blending mode
Everyone familiar with PS should know the blending mode:
 ## There are also blending modes in
## There are also blending modes in
Canvas, which are essentially the same.
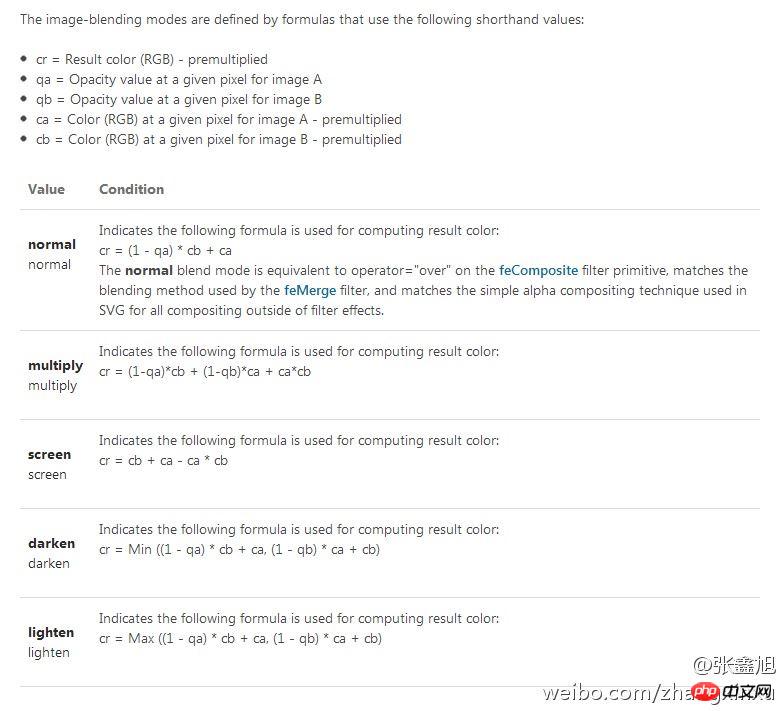
The following are some common blending mode algorithms:
background-blend-mode.
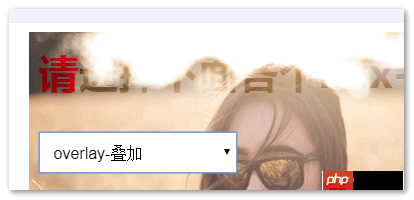
2. CSS3 mix-blend-mode

mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原

text special effects.
3. CSS3 background-blend-mode
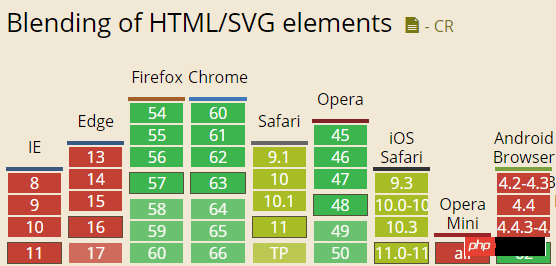
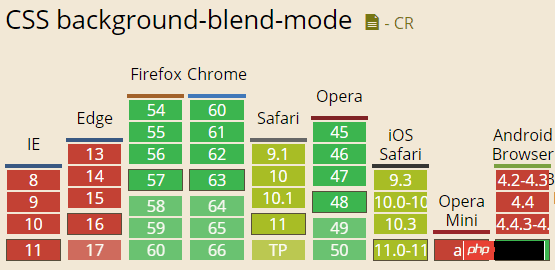
background-blend-mode This needs to be better understood, the background blending mode. It can be a mixture of the background image and the background color, or it can be a mixture of the background image and the background color. Compatibility is as follows:

.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Tips for using max-width and min-width
How to solve the problem of incomplete display of android textinput
The above is the detailed content of Detailed explanation of CSS3 blend mode usage. For more information, please follow other related articles on the PHP Chinese website!




