
This time I will bring you a detailed explanation of the use of i, em, b, and strong elements. What are the precautions when using i, em, b, and strong elements. Here are practical cases. Let’s take a look. one time.
Preface
For semanticHTML5 has added many new tags. Among them, the two sets of labels i, em and b, strong are the most easily confused. It’s really unclear if you don’t explore them carefully. This is also a question often asked in front-end interviews. Today, let’s find out from the source, that is, from the HTML5 document (https://w3c.github.io/html/textlevel-semantics.html#the-em-element)!
Detailed explanation of the difference
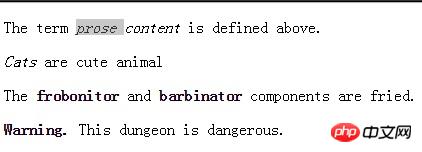
First of all, from the perspective of display effect, without adding additional css, the i and em tags surrounded by Text will be italicized, and text surrounded by b and strong tags will be bolded. As shown in the figure


##iIntroduction ##Specification description:
The i element represents a span of text in an alternate voice or mood, or otherwise offset from the normal prose in a manner indicating a different quality of text, such as a taxonomic designation, a technical term, an idiomatic phrase from another language, transliteration, a thought, or a ship name in Western texts.
译文:
i The element represents in A piece of text in ordinary text that has a different voice or mood, indicating to some extent a piece of text with different characteristics, such as a taxonomic name, a technical term, a foreign language idiom, a transliteration, an idea, or in a Western text A ship name.
Example:
// 分类学名称 <p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> // 术语 <p>The term <i>prose content</i> is defined above.</p> // 外语习语 <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
IntroductionSpecification Description:
The em element represents stress emphasis of its contents.
The placement of stress emphasis changes the meaning of the sentence. The element thus forms an integral part of the content. The precise way in which stress is used in this way depends on the language.Translation:
The em element represents emphasis on its content. The placement of emphasis changes the meaning of the statement itself. Therefore, the element forms a part of the content. The degree of emphasis expressed in this way depends on the language.
Example (similar to stressing a word in Chinese means different meanings):
// 这是一句不带任何强调的句子 <p>Cats are cute animals.</p> // em 包围 Cats,强调猫是种可爱的动物,而不是狗或者其他动物 <p><em>Cats</em> are cute animals.</p> // em 包围 are,代表句子所说是事实,来反驳那些说猫不可爱的人 <p>Cats <em>are</em> cute animals.</p> // em 包围 cute,强调猫是一种可爱的动物,而不是有人说的刻薄、讨厌的动物 <p>Cats are <em>cute</em> animals.</p> // 这里强调猫是动物,而不是植物 <p>Cats are cute <em>animals</em>.</p>
The em element isn't a generic "italics" element. Sometimes, text is intended to stand out from the rest of the paragraph, as if it was in a different mood or voice. For this, the i element is more appropriate.
The em element also isn't intended to convey importance; for that purpose, the strong element is more appropriate.Translation:
em is not one Plain italic labels. Sometimes for parts of the text that need to be distinguished from the rest of the paragraph due to different voice or tone, the i tag is more appropriate. The em tag is not intended to indicate importance. If it is for this purpose, the strong tag is more appropriate.
bIntroduction 规范描述: The b element represents a span of text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood, such as key words in a document abstract, product names in a review, actionable words in interactive text-driven software, or an article lede. 译文: b 元素代表侧重实用目的而不带有任何额外重要性也不暗示不同语态或语气的一段文本,比如一段文本摘要中的关键词、一段审查中的产品名称、文本驱动软件中的可执行语句或者一篇文章的导语。 举例: 规范建议: The b element should be used as a last resort when no other element is more appropriate. In particular, headings should use the h1 to h6 elements, stress emphasis should use the em element, importance should be denoted with the strong element, and text marked or highlighted should use the mark element. 就是说当没有其他元素合适时,最后才考虑用b标签。特别是,标题应该使用h1到h6标签,突出对内容的强调用em标签,突出重要紧急用strong标签,文本标记使用mark标签。 strong介绍 规范描述: The strong element represents strong importance, seriousness, or urgency for its contents. 译文: strong 元素代表内容的强烈的重要性、严重性或者紧急性。 重要性 元素可以被用在标题(heading)、说明(caption)或者段落(paragraph)上,来显示这部分被包围的文字的重要性。 严重性 元素可以被用来标记警告或者警示标志。 紧急性 元素可以被用来表示需要被尽快看见的部分。 小结: 根据规范来看,em和strong的语义情景很明显,b和i的理解还是有些晦涩,个人的理解是: 1、em会对文本含义有改变作用,类似读一句话时重读某一个字或词会表达不一样的意思一样。 2、strong会突出包含文本的重要性、严重性和紧急性等。 3、i标签为了表示不同语态或特性的文本,有点像文字排版里面的那些用斜体表示的内容(技术术语、外语习语这些排版会有不同的内容)。 4、b标签主要是为了突出显示关键词、产品名称等; b标签的语义规范也是很模糊,所以也是不太建议用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:// 下面的 b 元素起到突出关键词的作用,但不具备强调重要性的作用
<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p>
// 下面的 b 元素让被包围的词特殊化
<p>You enter a small room. Your <b>sword</b> glows
brighter. A <b>rat</b> scurries past the corner wall.</p>
// 下面的 b 元素标注了文章的导语
<article>
<h2>Kittens 'adopted' by pet rabbit</h2>
<p><b class="lede">Six abandoned kittens have found an
unexpected new mother figure — a pet rabbit.</b></p>
<p>Veterinary nurse Melanie Humble took the three-week-old
kittens to her Aberdeen home.</p>
...
</article>
// 章节序号不重要,章节的名字才重要
<h1>Chapter 1: <strong>The Praxis</strong></h1>
<p><strong>Warning.</strong> This dungeon is dangerous.</p>
<p>Welcome to Remy, the reminder system.</p>
<p>Your tasks for today:</p>
<ul>
<li><p><strong>Turn off the oven.</strong></p></li>
<li><p>Put out the trash.</p></li>
<li><p>Do the laundry.</p></li>
</ul>
The above is the detailed content of Detailed explanation of the use of i, em, b, and strong elements. For more information, please follow other related articles on the PHP Chinese website!
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 How to use imfinfo function
How to use imfinfo function
 The difference between server and cloud host
The difference between server and cloud host
 Why does wifi have an exclamation mark?
Why does wifi have an exclamation mark?
 How to open bak file
How to open bak file
 eclipse tutorial
eclipse tutorial
 Delete table field
Delete table field
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 How to center the web page in dreamweaver
How to center the web page in dreamweaver




