
This time I will bring you how to solve the problem that the video tag in H5 cannot play mp4 files. What are the precautions to solve the problem that the video tag in H5 cannot play mp4 files? The following is a practical case. Let’s take a look. one time.
Preface
Recently I discovered a problem. I recorded a 1.mp4 file on my mobile phone and it can be played normally by mainstream browsers. But using the format factory to transcode the rmvb file into 2.mp4 cannot be played. The solution was finally solved by searching for relevant information. I will share it below for your reference and study. Let’s take a look at the detailed introduction:Problem Analysis
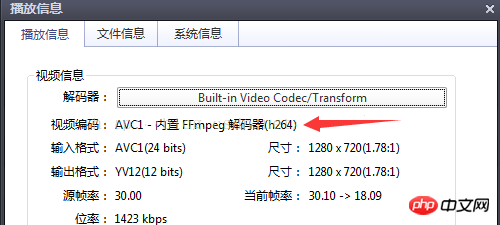
手机recordedVideoAttributes:


Check the documentation for the video formats and encodings supported by the video tag:
SolutionThe video tag allows multiple source elements. The source element can link different video files. The browser will use the first one. Recognizable format, which can be used to resolve browser compatibility issues.
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Implementation of front-end page jump and value acquisition
The above is the detailed content of How to solve the problem that the video tag in H5 cannot play mp4 files. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to open python after it is installed
How to open python after it is installed
 What are the requirements for Douyin live broadcast?
What are the requirements for Douyin live broadcast?
 The difference between div and span
The difference between div and span
 Laptop suddenly has no WLAN option
Laptop suddenly has no WLAN option
 What is the email address and how to fill it in?
What is the email address and how to fill it in?
 How to use unlocker
How to use unlocker




