Detailed explanation of custom instructions of Vue.directive
This time I will bring you a detailed explanation of Vue.directive's custom instructions. What are the precautions for Vue.directive's custom instructions? The following is a practical case, let's take a look.
1. TodayReviewThe code of Vue's custom instruction, the result is a very speechless result, I will post the code first.
2.
<p id="example" v-change-by="myColor"></p>
<script src="vue.min.js"></script>
<script>
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
</script>3. When the page was opened, it was blank, the width and height were set, and the p did not turn black. Check that the code is correct and there are no grammatical errors. Then I considered whether it was a problem with the vue.min.js file, and then downloaded the development version from the official website and used vue.js. The result was a surprising discovery.

4. It turns out that the production version of vue.min.js does not support error reporting, which is really a pitfall!
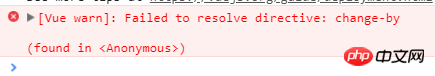
5. I finally understand the reason, and it is very important that the instruction must be written in front of the vue instantiation object , otherwise an error will be reported as Failed to resolve directive; finally, post the correct sequence code
<p id="example" v-change-by="myColor"></p>
<script>
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
</script>6. The final output page is perfect... small problems, please pay attention to.

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use the automatic generator in ionic2
Detailed explanation of the use of JsChart components
The above is the detailed content of Detailed explanation of custom instructions of Vue.directive. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 How to quickly set up a custom avatar in Netflix
Feb 19, 2024 pm 06:33 PM
How to quickly set up a custom avatar in Netflix
Feb 19, 2024 pm 06:33 PM
An avatar on Netflix is a visual representation of your streaming identity. Users can go beyond the default avatar to express their personality. Continue reading this article to learn how to set a custom profile picture in the Netflix app. How to quickly set a custom avatar in Netflix In Netflix, there is no built-in feature to set a profile picture. However, you can do this by installing the Netflix extension on your browser. First, install a custom profile picture for the Netflix extension on your browser. You can buy it in the Chrome store. After installing the extension, open Netflix on your browser and log into your account. Navigate to your profile in the upper right corner and click
 How to customize shortcut key settings in Eclipse
Jan 28, 2024 am 10:01 AM
How to customize shortcut key settings in Eclipse
Jan 28, 2024 am 10:01 AM
How to customize shortcut key settings in Eclipse? As a developer, mastering shortcut keys is one of the keys to improving efficiency when coding in Eclipse. As a powerful integrated development environment, Eclipse not only provides many default shortcut keys, but also allows users to customize them according to their own preferences. This article will introduce how to customize shortcut key settings in Eclipse and give specific code examples. Open Eclipse First, open Eclipse and enter
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 The operation process of edius custom screen layout
Mar 27, 2024 pm 06:50 PM
The operation process of edius custom screen layout
Mar 27, 2024 pm 06:50 PM
1. The picture below is the default screen layout of edius. The default EDIUS window layout is a horizontal layout. Therefore, in a single-monitor environment, many windows overlap and the preview window is in single-window mode. 2. You can enable [Dual Window Mode] through the [View] menu bar to make the preview window display the playback window and recording window at the same time. 3. You can restore the default screen layout through [View menu bar>Window Layout>General]. In addition, you can also customize the layout that suits you and save it as a commonly used screen layout: drag the window to a layout that suits you, then click [View > Window Layout > Save Current Layout > New], and in the pop-up [Save Current Layout] Layout] enter the layout name in the small window and click OK
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions
 How to customize x-axis and y-axis in excel? (How to customize excel axis scale)
Mar 14, 2024 pm 02:10 PM
How to customize x-axis and y-axis in excel? (How to customize excel axis scale)
Mar 14, 2024 pm 02:10 PM
In an excel table, sometimes you may need to insert coordinate axes to see the changing trend of the data more intuitively. Some friends still don’t know how to insert coordinate axes in the table. Next, I will share with you how to customize the coordinate axis scale in Excel. Coordinate axis insertion method: 1. In the excel interface, select the data. 2. In the insertion interface, click to insert a column chart or bar chart. 3. In the expanded interface, select the graphic type. 4. In the right-click interface of the table, click Select Data. 5. In the expanded interface, you can customize it.




