
Recently, with reference to project development, I encountered a need to embed the H5 mall page into the company's WeChat official account. During the development, I encountered a thorny problem, the js countdown failure problem. What's going on? Let’s talk about this problem that I solved by embedding h5 in WeChat. Friends who need it can refer to it
Project requirements: Nest the H5 mall page into the company’s WeChat public account
The project itself There is not much difference between the development of mobile web pages, but I encountered a problem yesterday. It is difficult to say, but it is easy to get there.
After the user places an order, there is a countdown logic on the payment method selection page (calculated from the time the order is placed, if the order is not paid after 24 hours, ws will automatically cancel the order), the js code is as follows:
<script type="text/javascript"><br> var timespan = '20160113'; //后台程序生成24小时时间差值,这里随便写写
var timer;
function UpdateTime() {
if (timespan > 0) {
var hour = Math.floor(timespan / (60 * 60));
var minute = Math.floor((timespan - (hour * 60 * 60)) / 60);
var second = (timespan - (hour * 60 * 60) - (minute * 60));
var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~";
timespan--;
jQuery(".tc").html("<i class='time'></i>" + word);
timer = setTimeout("UpdateTime()", 1000);
}
else {
$('.content').find('.w_op').hide();
clearTimeout(timer);
jQuery(".tc").html("<i class='time'></i>" + "订单过期,已自动取消~");
window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //订单过期,跳转到订单详情页
}
}
jQuery(document).ready(function () {
UpdateTime();
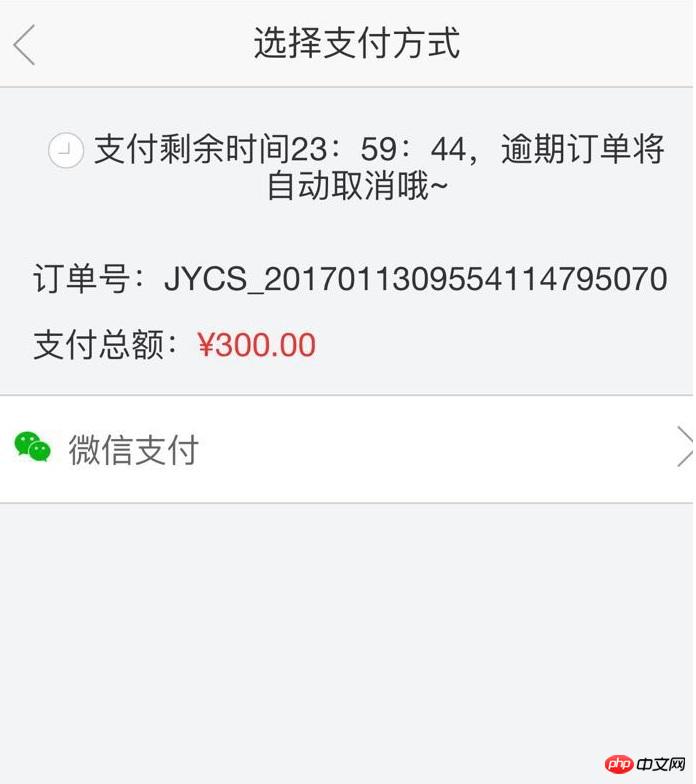
});<br></script>The page effect is as follows:

Written in this way, there is no problem, and the local test is fine OK.
However, when it is placed outside, problems arise. In the Android version of WeChat, it will appear that when the phone locks the screen, the countdown does not run. It is still the time before turning off the screen. That is to say, during the time when the screen is turned off, time stops...
Later, of course it cannot be done later. I was anxious, all parties asked for help and looked for a way, so I came up with the following:
To implement the countdown, when entering the page for the first time, request the server to obtain the remaining time of the countdown, and then countdown again through js and other means on the page. ; After the phone locks the screen and then unlocks it, the countdown is still going on but the countdown time is inaccurate. The reason is that after the phone is unlocked, it does not request the server time to count down again, but the countdown is based on the last time the screen was locked. , this is because the browser has a cache. Without refreshing the page, the browser will cache the content requested for the first time. After the server is updated, the browser still displays the content for the first time.
Later, it was verified by multiple parties , can be set in meta, set page nocache, each time you visit the page, you need to re-obtain it from the server, instead of reading from the cache
expires sets the expiration time, once it expires, you must request the server ,
expries appear in the http-equiv attribute, use the content attribute to indicate the expiration time of the page cache
expries=0, the number of minutes before the cache expires. If the user returns to the page before it expires, the cached version of the page will be displayed
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
The above is the entire content of this article, I hope it will be helpful to everyone Learning is helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use HTML5
File interface is used to download files on the web page
Basic use of postMessage API in HTML5
New HTML5 Eight types of INPUT input
The above is the detailed content of How to use WeChat's embedded H5 web page to solve the problem of JS countdown failure. For more information, please follow other related articles on the PHP Chinese website!




