
This article mainly introduces in detail the solution for WeChat to directly open the local app through the page (H5), which has certain reference value. Interested friends can refer to it
Brief description
Opening the app directly through the page in WeChat is divided into Android version and IOS version. The implementation methods of the two are completely different.
Android version implementation: Use Tencent's App Store, as long as you configure "micro download" and open the link, Tencent will help you determine whether the app has been installed locally. If it is installed locally, open it directly. If not, it will Tencent's micro-download page is used to download apps. Of course, Tencent provides several templates for the micro-download page, which you can choose and modify by yourself.
IOS implementation: For ios, it is difficult to directly click on a link to open a local app. There are two ways for us to choose:
1. A company that Tencent has in-depth cooperation with, WeChat can help you open the app ;
2. Use the new feature of IOS9 “Universal Links”;
Obviously, the second method is more suitable for our ordinary companies.
Effect display

Implementation steps
1. Configure https (must be https) website support;
Create the "apple-app-site-association" file, be careful not to include a suffix, and place it in the root directory of the website to ensure that it can be used: https://xxx.xxx.xxx/apple-app-site-association directly It can be accessed. The content of the apple-app-site-association file is as follows:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
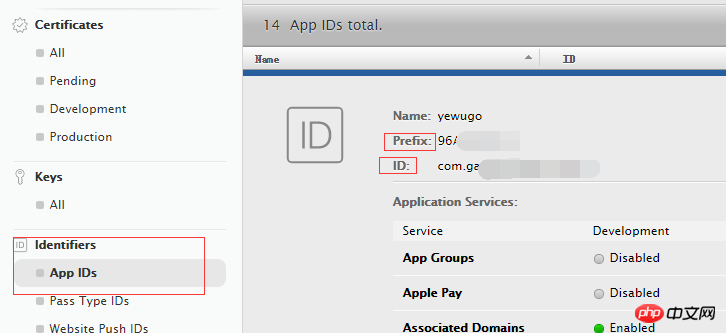
}where appId is your Prefix ID, as shown in the figure:

paths is the address intercepted by your link. For example, what I filled in above is "/app/*", that is, when I visit https://xxx.xxxx.xxx/app/x, The local app will be opened, and it will be displayed normally during other connections. This address can be configured as multiple, or you can write * directly;
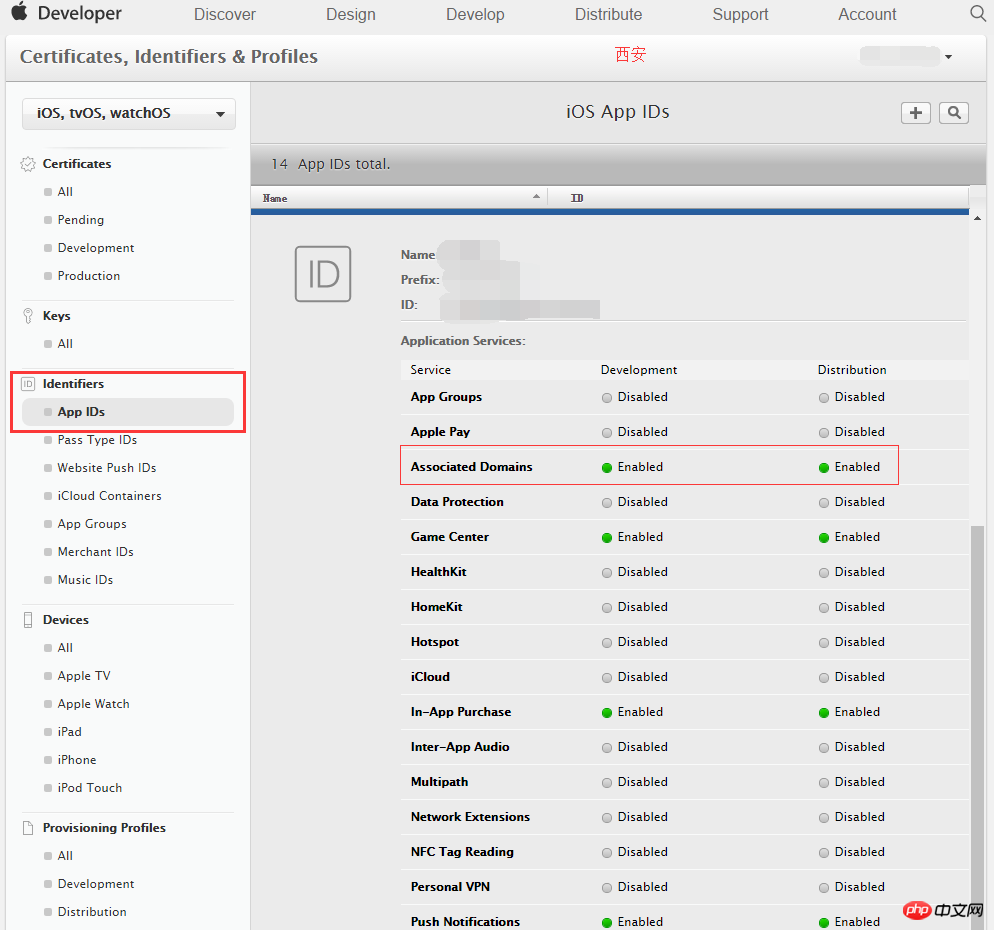
2. Configure the Apple certificate and turn on "Associated Domains", as shown below:
Identifiers - App IDs –Edit and then enable Associated Domains and save. Configuration address: https://developer.apple.com/account/ios/identifier/bundle

3. Configure your App’s Universal Links (Universal Links)
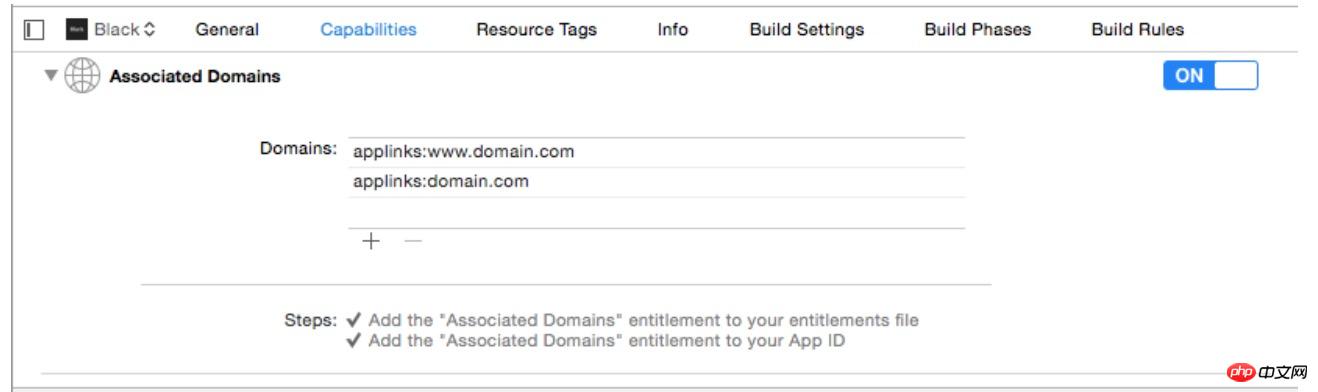
If you are an ordinary ios project, configure it as follows: Project targets->Capabilities->Associated Domains, fill in the figure Your link domain name

The format of the domain name must be: applinks:your domain name (ex:applinks:www.domain.com), multiple ones can be configured;
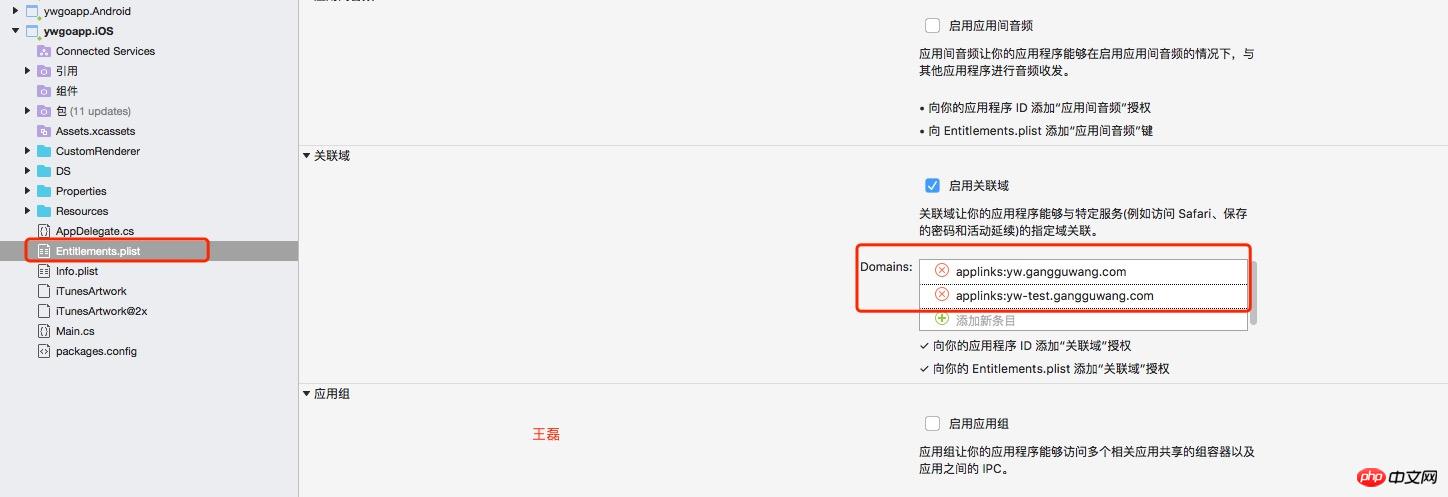
If you are a Xamarin project, you need to select Entitlements.plist to configure the associated domain, as shown in the figure:

After configuring in this way, you can package it and test it application.
Official configuration file: https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
Notes
1. The configured website must be https, not http;
2. [Important] The display address and the opened address cannot be under the same domain name (the author tested and found that they are both placed under the same server) No), for example, the address of the display page is https://a.domain.com/?id=10, and if the page you open is https://a.domain.com/app/?id=10, the system will open the page by default. , instead of triggering a universal link to open the app;
3. [Important] After configuring the play certificate, you need to update the certificate before internal packaging and test uploading can be successful;
4. Universal links can be blocked , after clicking the link configured in the upper right corner, the universal link becomes invalid. The solution will be discussed next time.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use Android imitation WeChat to load the progress bar of H5 page
About iphoneX
Problems with adapting client H5 pages
The above is the detailed content of How to solve the problem of WeChat directly opening local app through H5 page. For more information, please follow other related articles on the PHP Chinese website!




