
The content of this article is about HTML combined with industrial Internet to realize intelligent aircraft control (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
As soon as the concept of the Internet came out, it instantly attracted talented people from all walks of life, wanting to get a share of the pie in this field. Nowadays, traditional industrial production industries mostly use the concept of the Internet, but in the context of mass entrepreneurship and innovation, "Internet +" has emerged in an endless stream of "games", including smart cities, tunnel transportation, smart parks, industrial production, and even this The second most important thing is smart aircraft! The scope of off-site collaborative manufacturing is currently limited to main engine manufacturing plants, with little involvement of engines and airborne systems. "Internet aircraft" can greatly improve navigation safety by improving the effective monitoring capabilities and emergency response capabilities of various types of aircraft. "After improving these two capabilities, incidents such as plane loss will no longer happen." When the plane flies away from the scheduled route, the ground can monitor it in real time, and even when the plane encounters malicious control, the ground can take over, and " "Internet Aircraft" will know all the data of each aircraft, effectively improving the safety of navigation. I believe that "Internet aircraft" will transcend the traditional "Internet aircraft manufacturing" stage and allow the Internet to exert its power throughout the entire life of the aircraft. This can provide major opportunities for the transformation and upgrading of traditional manufacturing industries.
Code part:
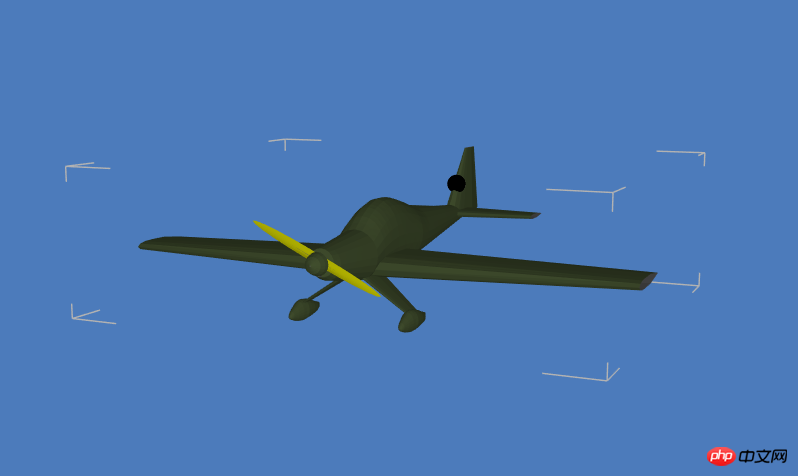
Loading the aircraft model
First, the most important thing is our Aircraft model, as mentioned in previous articles, HT internally encapsulates a method ht.Default.loadObj (https://hightopo.com/guide/gu...) to load OBJ files:
ht.Default.loadObj('obj/plane.obj', 'obj/plane.mtl', {
center: true,
r3: [0, -Math.PI/2, 0], // make plane face right
s3: [0.15, 0.15, 0.15], // make plane smaller
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
modelMap.propeller.r3 = {// propeller 螺旋桨
func: function(data){
return [data.a('angle'), 0, 0];
}
};
// 设置模型的大小为原来的 1 1.2 1.2 倍(相当于 x 轴放大了 1 倍,y 轴放大了 1.2 倍,z 轴放大了 1.2 倍)
modelMap.propeller.s3 = [1, 1.2, 1.2];
modelMap.propeller.color = 'yellow';
}
});To To bind the model information parsed by obj to primitives, you need to first call the model registration (https://hightopo.com/guide/gu) in the modeling manual (https://hightopo.com/guide/gu...) ...) ht.Default.setShape3dModel(name, model) function introduced in the chapter to register, and then the primitive only needs to set the shape3d attribute of style to the registered name. Of course, we have now encapsulated this method and used a simpler method to load the model, but the principle of loading is still needed:
// models/plane.json
{
"modelType": "obj",
"obj": "obj/plane.obj",
"mtl": "obj/plane.mtl"// 要是没有 mtl 文件,则设置为 ""
}Afterwards, set the shape3d attribute of the node's style to this json: node.s ('shape3d', 'models/plane.json').
Notice! No matter which method is used to load the model, if a texture is used in the mtl file, the path of the texture needs to be relative to the path of the obj file.
The modelMap.propeller in the previous code is the propeller object in the modelMap object defined in the OBJ file. You can try to print the modelMap to see the output results.

Loading tail indicator light
finishFunc(modelMap, array, rawS3) in this method For callback processing after loading, please refer to the HT for Web OBJ manual (http://hightopo.com/guide/gui...) for details. We also added a "red flashing indicator" on the tail of the aircraft that is not in the OBJ model. "Light", what is used here is the combined model array (an array composed of all materials, which contains at least one model). We add a new ball model to the array:
// 添加一个指示灯的圆形模型
array.push({
shape3d: ht.Default.createSmoothSphereModel(),
t3: [-40, 10, 0],
s3: [6, 6, 6],
color: {
func: function(data){
return data.a('light') ? 'red': 'black';
}
}
});The shape3d here is encapsulated by HT An attribute name, registered through the setShape3dModel(name, model) function or a registered 3D model returned through the getShape3dModel(name) function. For how to register a 3D model, please refer to the HT for Web Modeling Manual (http://hightopo.com /guide/gui...).
The color attribute name corresponds to an object. The definition here is as follows. Color directly obtains the value in data.setAttr('a', value) through data.getAttr('a'). Do this There are two advantages. First, it does not pollute the common attribute operations of HT, so HT specifically defines this attr attribute type, which is reserved by HT for users to store business data; second, it is also very convenient for data binding, and we can use It is very convenient to call the setAttr method where the attributes need to be changed.
Then we use ht.Default.setShape3dModel(name, model) to register the model array we just combined as the "plane" model we want:
ht.Default.setShape3dModel('plane', array);Create model Node
After registering the model, you must call this model. We can call this model through the shape3d attribute, and customize the light attribute and angle attribute that appeared in the above code in this model:
plane = new ht.Node();
plane.s3(200, 200, 200);
plane.s3(rawS3);
plane.s({
'shape3d': 'plane',
'shape3d.scaleable': false,
'wf.visible': true,// 线框是否可见
'wf.color': 'white',
'wf.short': true // 是否显示封闭的线框,true为不封闭的短线框
});
plane.a({
'angle': 0,
'light': false
});Animation
Because the aircraft also has two functions: propeller and indicator light, we have to animate these two models. You can check HT for Web Animation Manual (http://hightopo.com/guide/gui...), the duration of the aircraft flight, the angle of view of the aircraft, and the angle of rotation of the aircraft flying along the "route" are determined through the results of the user's selection on the form form. , the "flash" function of the tail indicator light, etc. Finally, don't forget that when the airplane stops flying, if you want the airplane to continue flying, you have to call back this animation and set the light to stop blinking. Don't forget to start the animation:
params = {
delay: 1500,
duration: 20000,
easing: function(t){
return (t *= 2) 500){
plane.a('light', false);
}else{
plane.a('light', true);
}
},
finishFunc: function(){
animation = ht.Default.startAnim(params);
plane.a('light', false);
}
};
animation = ht.Default.startAnim(params);其实最让我们好奇的是描绘的路径跟飞机本身的飞行并没有关系,还有那么多左拐右拐的,要如何做才能做到呢?
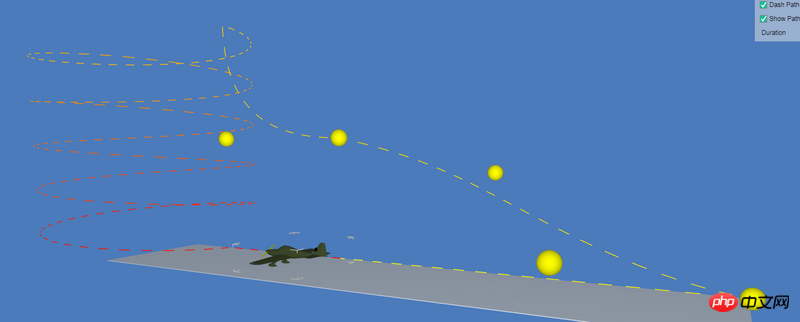
绘制飞机轨道

接下来我们来描绘路径,首先这个路径是由 ht.Polyline 作为基础来描绘的:
polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'red',
'shape.border.gradient.color': 'yellow',
'shape3d.resolution': 300,
'3d.selectable': false
});
dataModel.add(polyline);上面的代码只是向 datamodel 数据模型中添加了一个 polyline 管线而已,不会显示任何东西,要显示“航道”首先就要设置航道所在的点,我们先设置航道的初始点:
points = [{ x: 0, y: 0, e: 0 }];
segments = [1];这个 points 和 segments 是 HT for Web Shape 手册(http://hightopo.com/guide/gui...)中定义的,points 是 ht.List 类型数组的定点信息,顶点为 { x: 100, y: 200 } 格式的对象;segments 是 ht.List 类型的线段数组信息,代表 points 数组中的顶点按数组顺序的连接方式。
图中“航道”左侧的多个圆形轨道也是通过设置 points 和 segments 来设置的:
for(var k=0; k<count><p>接下来几个拐点也是这种方法来实现的,这里就不赘述了,如果你还没看手册的话,这里标明一点,segments 只能取值 1~5,1 代表一个新路径的起点;2 代表从上次最后点连接到该点;3 占用两个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点;4 占用3个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点;5 不占用点信息,代表本次绘制路径结束,并闭合到路径的起始点:</p>
<pre class="brush:php;toolbar:false">points.push({ x: cx+radius, y: 0, e: height/2 });
points.push({ x: 0, y: 0, e: height/2 });
segments.push(3);
points.push({ x: radius, y: -radius, e: height/2*0.7 });
points.push({ x: radius*2, y: radius, e: height/2*0.3 });
points.push({ x: radius*3, y: 0, e: 0 });
segments.push(4);
points.push({ x: 0, y: 0, e: 0 });
segments.push(2);我们已经把路径上的点都添加进“航道”中了,接下来要把点都设置到管道上去才会显示在界面上:
polyline.setPoints(points); polyline.setSegments(segments);
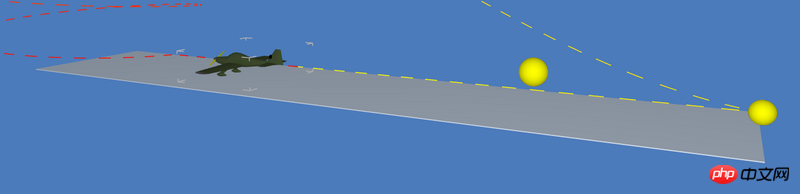
飞机跑道

“跑道”就比较简单了,只是一个 Node 节点然后设置基础效果而已,没什么特别的:
runway = new ht.Node();
runway.s3(-cx+radius*3, 1, 200);
runway.p3(cx+runway.getWidth()/2, -22, 0);
runway.s({
'all.color': '#FAFAFA',
'all.transparent': true,
'all.reverse.cull': true,
'all.opacity': 0.8,
'3d.selectable': false
});
dataModel.add(runway);最后,在界面上添加一个 formPane 表单面板,定义好之后可以直接添加到 body 上,这样就不会跟 graph3dView 有显示的联系了。
表单面板

formPane 可以用 formPane.addRow(https://hightopo.com/guide/gu...)方法动态添加行,这个方法中可以直接对动态变化的数据进行交互,例如本例中的是否有动画 Animation,我们利用 checkBox 来记录选中或者非选中的状态:
{
checkBox: {
label: 'Animation',
selected: true,
onValueChanged: function(){
if(this.isSelected()){
animation.resume();
}else{
animation.pause();
}
}
}
}也可以通过设置“id”来记录动态改变的值,然后 formPane 就会通过调用 formPane.v(id) 来获取当前值。
最后
工业互联网(Industrial Internet)的概念最早由通用电气(GE)在 2012 年提出,即让互联网进入产业链的上游,从根本上革新产业。根据飞常准的数据显示,美国已有 78% 的航班提供机上互联服务。在航天航空领域,工业互联网会打破软件、硬件和人员之间的信息壁垒,依靠大数据的分析,让飞机建立自己的声音,表达给飞行员和维修人员飞行员,具体飞行状况如何或者哪里需要维修。工业互联网技术的深入应用,正在改变着民航飞机的使用效率和制造成本。


相关推荐:
The above is the detailed content of HTML combines with industrial Internet to realize intelligent aircraft control (with code). For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Folder exe virus solution
Folder exe virus solution
 Basic usage of FTP
Basic usage of FTP
 What should I do if iis cannot start?
What should I do if iis cannot start?
 How to clear the WPS cloud document space when it is full?
How to clear the WPS cloud document space when it is full?
 location.hash
location.hash
 What should I do if I forget my broadband password?
What should I do if I forget my broadband password?




