
This article introduces you to the changes in the HTML5 page structure and a summary of adding and deleting tags. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
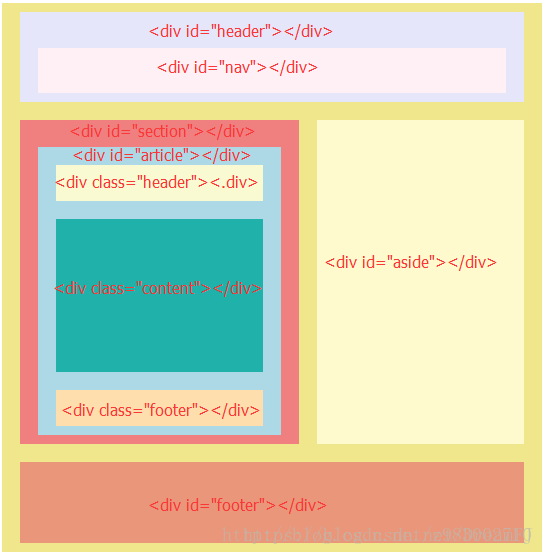
Traditional page structure

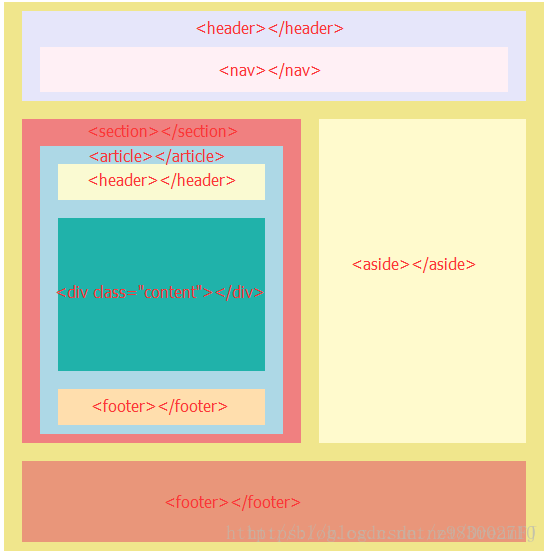
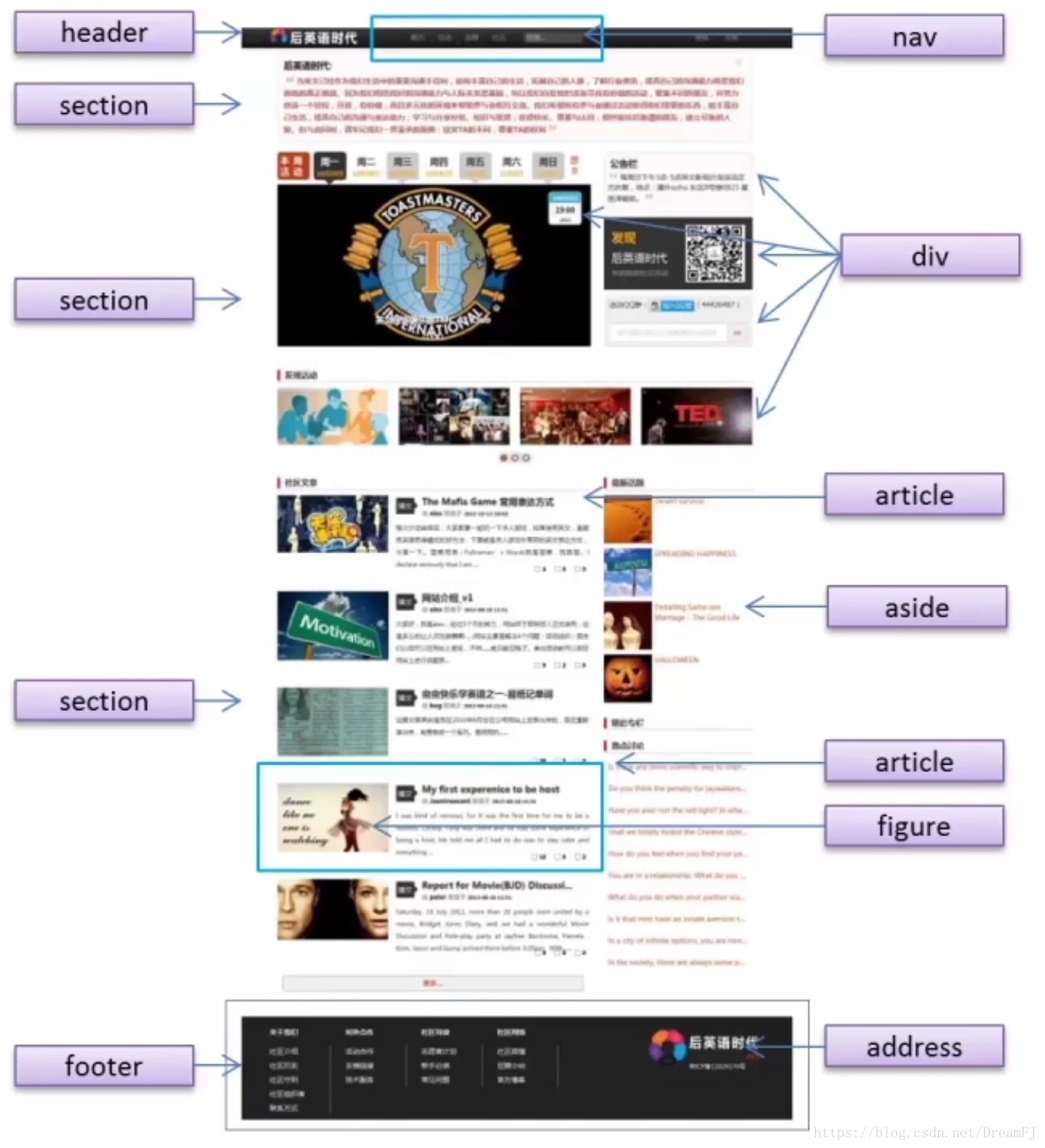
html5 page structure


range: You must enter a value within a certain range; Date Pickers: Date picker; search: used to search the field, the field is displayed as a regular text field; color3. Media tag video tag: Define video, like a movie clip or other video stream. eg: audio tag: Define audio, like music or other audio streams. eg: embed tag: used to embed content (including various media), the format can be Midi, Wav, AIFF, AU, MP3, flash, etc. eg: 4. Other function labelsmark: mark, showing different colors;progress: Progress bar; time: mark time; ruby: comment on a certain word; rt: wbr: soft line break, when a line If it cannot be displayed, change the line; canvascommand: command; details: expand details; datalist: prompt content; keygen: encryption; output: calculate the form results and give the output value; sourcemenu: menu. Delete tags1. Tags that can be replaced by css2. No longer use frameframesetframenoframes3. Tags only supported by some browsers4.Other uncommon tags Recommended related articles:
Combining 2D and 3D in HTML and CSS3 to achieve animation effects
html5 Custom attributes: How to obtain custom attribute values (with code)
The above is the detailed content of Summary of changes in html5 page structure and adding and deleting tags. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 how to hide ip address
how to hide ip address
 What exchange is EDX?
What exchange is EDX?
 Computer cannot copy and paste
Computer cannot copy and paste
 The difference between sqlserver and mysql
The difference between sqlserver and mysql
 What's going on when I can't connect to the network?
What's going on when I can't connect to the network?




