
History is interesting, isn’t it? In previous versions of HTML, we had very limited manipulation of browsing history. We can go back and forth with what methods we can use, but that's all we can do.
However, using HTML 5’s History API, we can have better control over the browser’s history. For example: we can add a record to the list of history records, or update the URL of the address bar when there is no refresh.
Why introduce History API?
In this article, we will understand the origin of History API in HTML 5. Before this, we often used hash values to alter page content, especially those that were particularly important to the page. Because there is no refresh, it is impossible to change the URL of a single-page application. Additionally, when you change the hash value of a URL, it has no effect on the browser's history.
Then, now with the History API of HTML 5, these are easily implemented, but since single-page applications do not need to use hash values, it may require additional development scripts. It also allows us to build new applications in an SEO-friendly way. Additionally, it reduces bandwidth, but how to prove it?
In this article, I will use the History API to develop a single-page application to prove the above problems.
This also means that I have to load the necessary resources on the homepage first. From now on, the page only loads the required content. In other words, the application does not load all the content at the beginning. It will be loaded when the second application content is requested.
Note that you need to perform some server-side coding to only serve part of the resource, rather than the complete page content.
Browser support
At the time of writing this article, the support for History API by major browsers is very good. You can click here to view its support status. This link will tell you the supported browsers. Before using it, there are always Good practice to detect supported specific features.
In order to determine whether the browser supports this API by changing the method, you can use the following line of code to check:
In addition, I recommend referring to this article: Detect Support for Various HTML5 Features. (ps: will be translated later)
If you are using a modern browser, you can use the following code:
If your browser does not support History API, you can use history.js instead.
Use History
HTML 5 provides two new methods:
1. history.pushState(); 2. history.replaceState();
Both methods allow us to add and update history, they work the same and can add the same number of parameters. In addition to methods, there is also the popstate event. In the following article, we will introduce how to use and when to use the popstate event.
The parameters of pushState() and replaceState() are the same, and the parameter description is as follows:
1. state: stores JSON string, which can be used in the popstate event.
2. title: Most browsers do not support or ignore this parameter now. It is best to use null instead
3. url: Any valid URL, used to update the browser's address bar, regardless of whether the URL already exists in the address list. What's more, it doesn't reload the page.
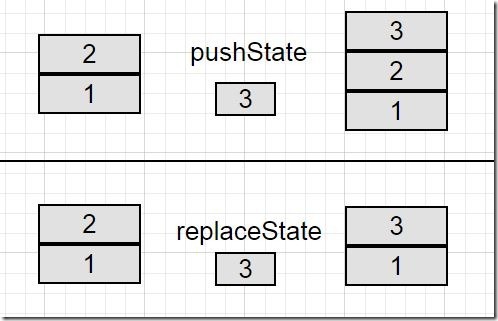
The main difference between the two methods is: pushState() adds a new entry to the history stack, and replaceState() replaces the current record value. If you are still confused about this, use some examples to demonstrate the difference.
Suppose we have two stack blocks, one labeled 1 and the other labeled 2, and you have a third stack block labeled 3. When pushState() is executed, stack block 3 will be added to the existing stack, so the stack will have 3 block stacks.
Under the same hypothetical scenario, when replaceState() is executed, block 3 will be placed on the stack of block 2. Therefore, the number of history records remains unchanged, that is to say, pushState() will increase the number of history by 1.
The comparison results are as follows: 
At this point, in order to control the browser's history, we have ignored the pushState() and replaceState() events. But assuming the browser counts a lot of bad records, the user may be redirected to these pages, or maybe not. In this case, unexpected problems arise when users use the browser's forward and back navigation buttons.
Although when we use pushState() and replaceState() for processing, we expect the popstate event to be triggered. But in reality, this is not the case. Instead, when you browse the session history, whether you click the forward or back buttons, or use the history.go and history.back methods, popstate will be triggered.
In WebKit browsers, a popstate event would be triggered after document's onload event, but Firefox and IE do not have this behavior. behavior).
Demo example
HTML:
JavaScript:
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How clearfix implements clearing floats
How clearfix implements clearing floats
 What servers are there on the web?
What servers are there on the web?
 Introduction to strings
Introduction to strings
 How do mysql and redis ensure double-write consistency?
How do mysql and redis ensure double-write consistency?
 getmonth() method
getmonth() method
 What are the applications of the Internet of Things?
What are the applications of the Internet of Things?




