
Recently, I have been learning HTML5, which involves a very key element, canvas. I downloaded some game source codes from the Internet. Although I can understand them, it is still difficult to extract a certain function individually, so I went online again. After looking for some examples, I realized Super Mario’s simple animation.
The main drawImage() function involved in the design
(1) drawImage(image,x,y) This method is the most basic operation method, specifically It means to draw the entire image object you want to operate on the specified coordinate axis, with the upper left corner as the (0, 0) origin, to calculate the position you want it to draw
(2) drawImage(image,x, y, width, height) This method means to scale the image object you need to operate and then draw it on the drawing board. Width and height are the size you want the image to be after drawing
(3) drawImage(image, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) This is the most complicated way, but it is also quite useful. It means that in the image object you want to operate, select the upper left corner position you want to position (sourceX, sourceY), then intercept the width and height you want (sourceWidth, sourceHeight), and draw the intercepted image to the artboard Within the corresponding position (destX, destY) and the corresponding range (destWidth, destHeight).
1. First, I searched online for pictures of Super Mario’s continuous walking movements (as shown below) 
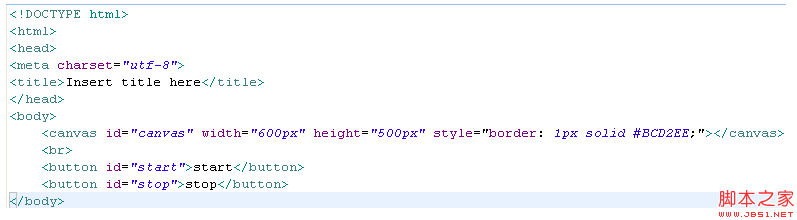
2. Create a new html5 file, named mario.html here, and define canvas element, start animation start button, pause animation stop button 
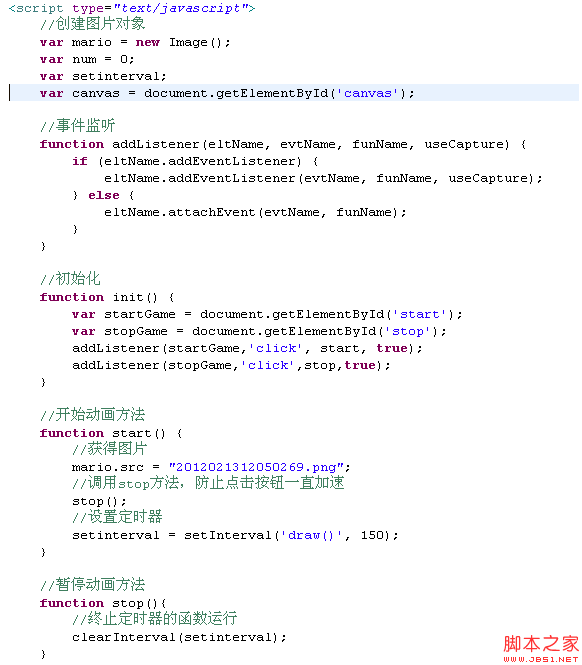
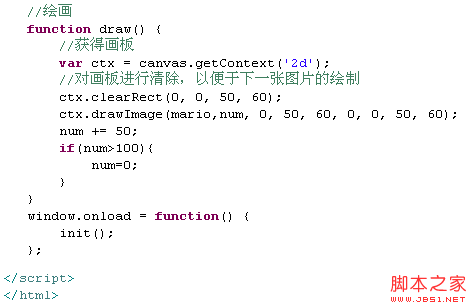
3. Related js functions 

 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 360sd
360sd
 What does uplink port mean?
What does uplink port mean?
 How to delete blank pages in word without affecting other formats
How to delete blank pages in word without affecting other formats
 What are the advantages of the Spring Boot framework?
What are the advantages of the Spring Boot framework?
 What does the rm-rf command mean in linux?
What does the rm-rf command mean in linux?
 cookie
cookie




