
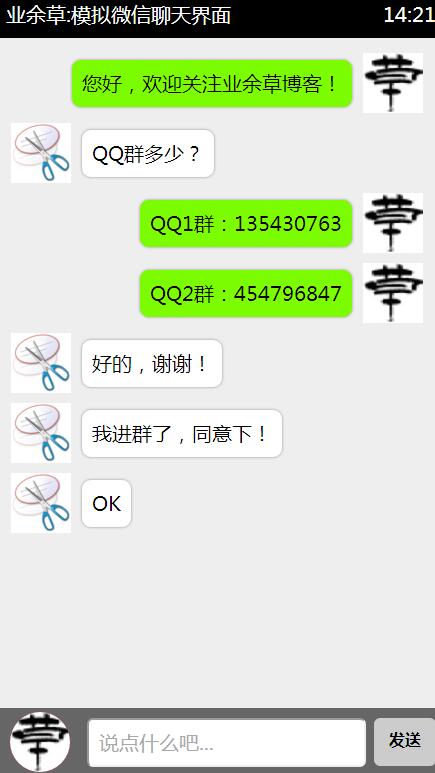
What I bring to you is the HTML5 imitation mobile WeChat chat interface. The screenshot effect is as follows:

The source code is as follows:
The above is the entire content of this article. Isn’t it exciting? I hope it will be helpful to everyone’s study.
Original text:http://www.xttblog.com/?p=265
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 insert into select
insert into select
 Solutions to Chinese garbled characters
Solutions to Chinese garbled characters
 How to learn go language from 0 basics
How to learn go language from 0 basics
 How to share a printer between two computers
How to share a printer between two computers
 The difference between paste mask and solder mask
The difference between paste mask and solder mask
 git command
git command
 How to solve the problem that the folder does not have security options
How to solve the problem that the folder does not have security options




