MIP Documentation Manual
/ 组件布局
组件布局
MIP 组件支持的各种布局,可以让图片屏幕自适应、定高等。让我们看看下面的详细说明。
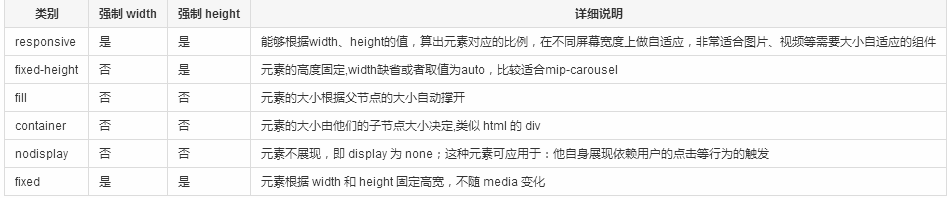
支持的布局种类
使用
MIP 元素添加属性 layout,取值参照上面的种类
<mip-img layout="responsive" width="350" height="263" popup="" alt="baidu mip img" src="http://ztd00.photos.bdimg.com/ztd/w%3D350%3Bq%3D70/sign=e3bb1c4b97ef76c6d0d2fd2ead2d8cc7/f703738da9773912b57d4b0bff198618367ae205.jpg"> </mip-img>
layout 属性缺省规则
layout 默认值
所有MIP元素都会有layout。由于移动端的设计大部分是块状的,所以默认的layout是container,类似于div。如果有其它的样式需求,如inline、inline-block。可通过样式覆盖的方式修改元素display等