
製品情報
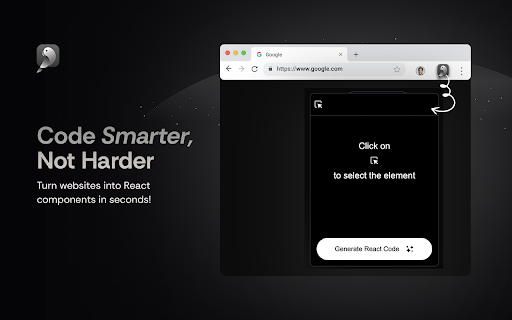
What is CodeParrot ai chrome extension?
CodeParrot is a Chrome plugin that allows users to select components from any website and generate maintainable React code. It uses the HTML and CSS properties of the selected component and its parents to generate the code, providing a good starting point for developers to modify and customize as needed.
How to use CodeParrot ai chrome extension?
To use CodeParrot, simply open the Chrome plugin on any website, click on the select icon, choose the component you want, preview it, and then generate the React code. Copy the code and modify it as needed to achieve the desired output.
CodeParrot ai chrome extension's Core Features
Generation of maintainable React code from website components
Preview of selected component
Chrome plugin functionality
CodeParrot ai chrome extension's Use Cases
Creating React components without design files
Building v1 of products
Internal tools / dashboards
Proof of concepts
関連リソース







ホットツール Tags

人気の記事
私が無料 AI ツールの使用をやめた理由 (そして代わりに何をしているか)
1 か月前
By DDD















