LoremGenie for Figma
 今すぐ使用
今すぐ使用






製品情報
LoremGenie for Figmaとは何ですか?
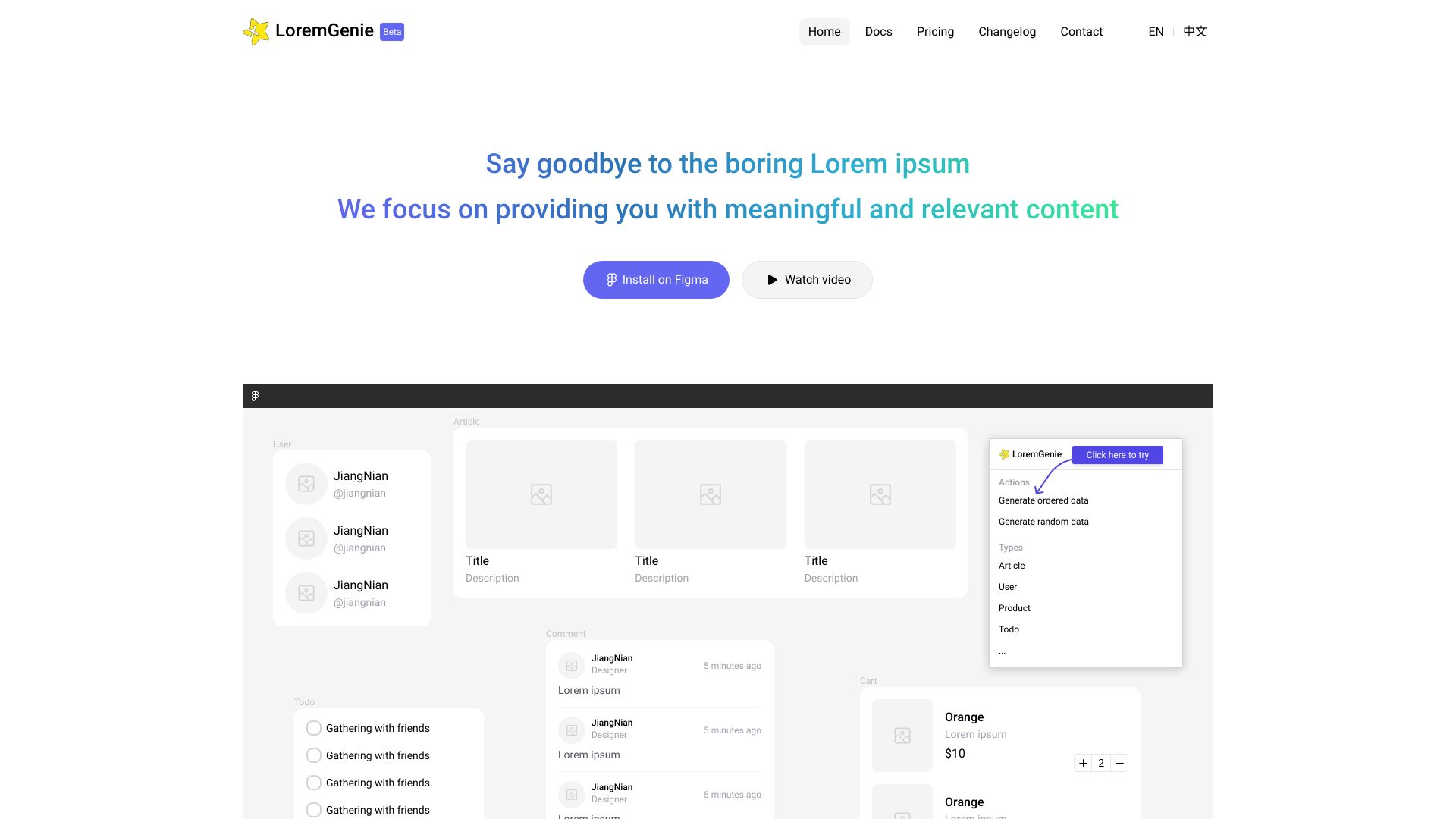
LoremGenie for Figma は、従来の Lorem ipsum をデザイナーにとって意味のある関連コンテンツに置き換えるプラグインです。これにより、ユーザーは本物のように見えるものをデザインに追加することができます>
LoremGenie for Figmaの使い方は?
LoremGenie for Figmaを使用するには、Figmaにプラグインをインストールする必要があります。インストールすると、Figma の [プラグイン] メニューから LoremGenie にアクセスできるようになります。その後、順序付きまたはランダムに生成できます>
LoremGenie for Figma のコア機能
順序付けされたランダムな画像を生成> 手動で選択> 変換> 複数のアバター スタイル
一貫したスタイルの画像
LoremGenie for Figma の使用例
デザインへのユーザー プロフィールの入力
現実的な商品リストの作成
顧客レビューの生成
変換>
LoremGenie for Figma Discord
変換> 複数のアバター スタイル
一貫したスタイルの画像
LoremGenie for Figma の使用例
デザインへのユーザー プロフィールの入力
現実的な商品リストの作成
顧客レビューの生成
変換>
LoremGenie for Figma Discord
LoremGenie for Figma Discord
ここに LoremGenie for Figma Discord があります: https://discord.gg/SmMf3gFKa8. Discord メッセージの詳細については、ここをクリックしてください (/discord/smmf3gfka8)。
LoremGenie for Figma サポートメール&カスタマーサービス連絡先&返金連絡先など
こちらは、カスタマー サービスの LoremGenie for Figma サポート メールアドレスです: [email protected] 。
LoremGenie for Figma 価格
LoremGenie for Figma 価格リンク: https://loremgenie.com/en/pricing
LoremGenie for Figma Twitter
LoremGenie for Figma Twitter リンク: https://twitter.com/LoremGenie
関連リソース






ホットツール Tags

人気の記事
Meta Llama 3.2を始めましょう - 分析Vidhya
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
クリエイティブプロジェクトのための最高のAIアートジェネレーター(無料&有料)
1 か月前
By 百草
カーソルAIでバイブコーディングを試してみましたが、驚くべきことです!
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
2025年2月のトップ5 Genai発売:GPT-4.5、Grok-3など!
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌