Reachat
 今すぐ使用
今すぐ使用






製品情報
Reachatとは何ですか?
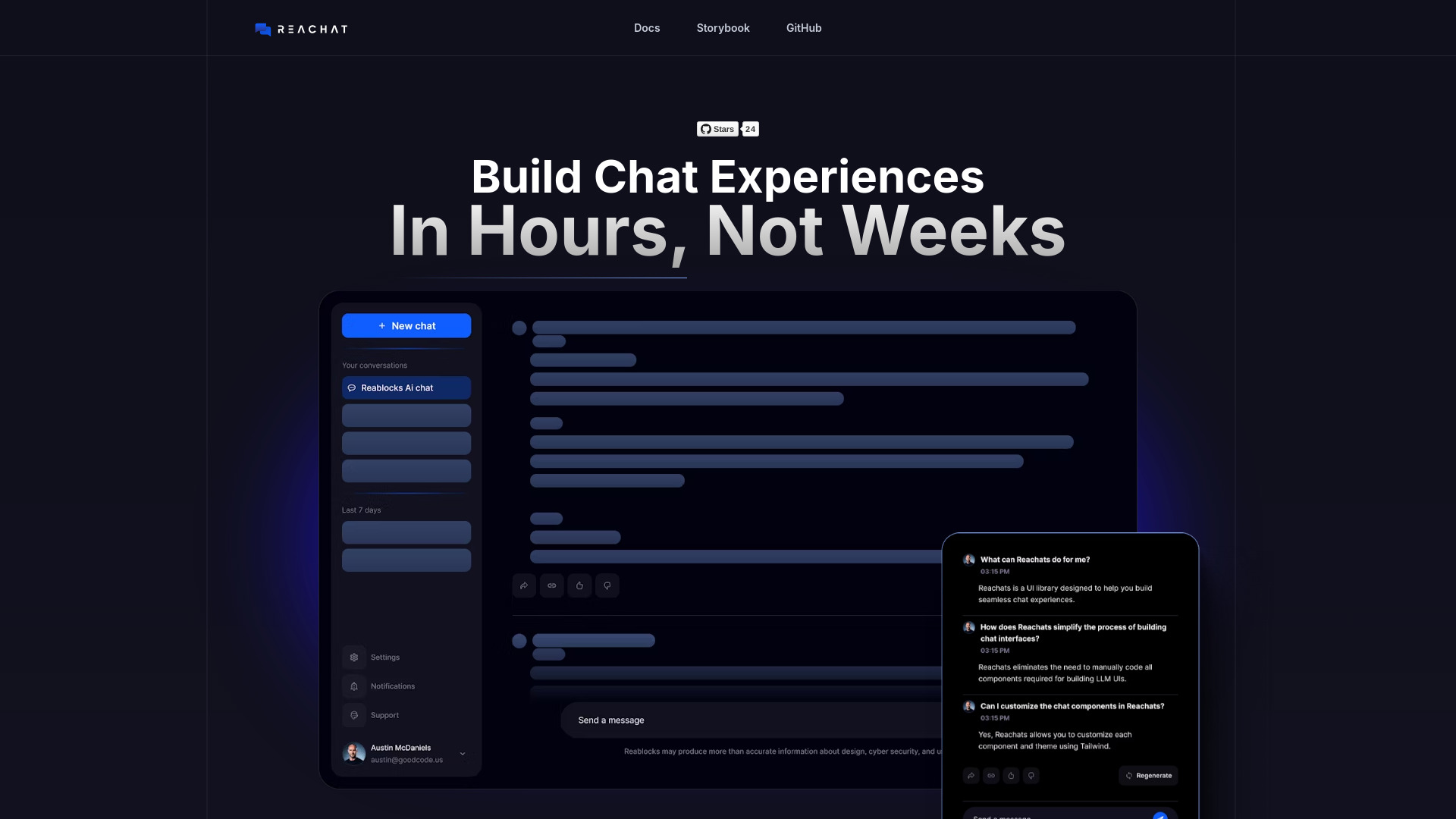
Reachat は、ReactJS の LLM および ChatUI 用のオープンソース UI ビルディング ブロック ライブラリです。これにより、ユーザーは数週間の開発を必要とせずに、チャット エクスペリエンスを迅速かつ簡単に構築できます。
Reachatの使い方は?
Reachat を使用するには、npm を使用してインストールし、プロジェクトに含めて、バックエンドに接続します。カスタマイズされたコンポーネントとテーマを使用してチャット インターフェイスをカスタマイズします。
Reachat のコア機能
高度にカスタマイズ可能なチャット インターフェイス
ファイル、埋め込み、フォーマットのリッチ メディア サポート
カスタム チャット エクスペリエンスを構築するための直感的な API
複数の AI モデルをサポート
実稼働環境で実戦テスト済み
無料そしてオープンソース
Reachat の使用例
開発に何週間も費やすことなく、アプリケーションのチャット インターフェイスを構築します
Reachat Discord
ここに Reachat Discord があります: https://discord.gg/tt8wGExq35. Discord メッセージの詳細については、ここをクリックしてください (/discord/tt8wgexq35)。
Reachat 会社
Reachat 会社名: GoodCode 。
Reachat Linkedin
Reachat Linkedin リンク: https://linkedin.com/company/goodcodeus/
Reachat Github
Reachat Githubリンク: https://github.com/reaviz
関連リソース








ホットツール Tags

人気の記事
大規模な言語モデルのトレーニング:TRPOからGRPOまで
1 か月前
By 王林
Verifaiを使用してローカル生成検索エンジンを簡単に展開する方法
1 か月前
By PHPz
AI搭載の情報抽出とマッチメイキング
1 か月前
By 王林
2024年のコーディングのためのLLMS:価格、パフォーマンス、そして最高の戦い
1 か月前
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
LLMSの仕組み:トレーニング後、ニューラルネットワーク、幻覚、推論への事前トレーニング
1 か月前
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB