会員価格の追加と確認
#メンバーシップ価格を追加して確認します
新しい公開左ファイル
<li> <a href="#" class="menu-dropdown"> <i class="menu-icon fa fa-group"></i> <span class="menu-text"> 会员模块 </span> <i class="menu-expand"></i> </a> <ul class="submenu"> <li> <a href="__MODULE__/Cate/index"> <span class="menu-text"> 会员管理 </span> <i class="menu-expand"></i> </a> </li> <li> <a href="__MODULE__/MemberLevel/index"> <span class="menu-text"> 会员等级 </span> <i class="menu-expand"></i> </a> </li> </ul> </li>
新しいコントローラー
MemberLevelController.class.php
<?php
namespace Admin\Controller;
class MemberlevelController extends CommonController {
public function add(){
$memberlevel=D('member_level');
if(IS_POST){
if($memberlevel->create()){
if($memberlevel->add()){
$this->success('添加会员等级成功!',U('index'));
}else{
$this->error('添加会员等级失败!');
}
}else{
$this->error($memberlevel->getError());
}
return;
}
$this->display();
}
}新しいインターフェイス新しいメンバーレベルの表示
<!DOCTYPE html> <html><head> <meta charset="utf-8"> <title>PHP中文网</title> <meta name="description" content="Dashboard"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!--Basic Styles--> <link href="__PUBLIC__/style/bootstrap.css" rel="stylesheet"> <link href="__PUBLIC__/style/font-awesome.css" rel="stylesheet"> <link href="__PUBLIC__/style/weather-icons.css" rel="stylesheet"> <!--Beyond styles--> <link id="beyond-link" href="__PUBLIC__/style/beyond.css" rel="stylesheet" type="text/css"> <link href="__PUBLIC__/style/demo.css" rel="stylesheet"> <link href="__PUBLIC__/style/typicons.css" rel="stylesheet"> <link href="__PUBLIC__/style/animate.css" rel="stylesheet"> </head> <body> <!-- 头部 --> <include file="Common/header" /> <!-- /头部 --> <div class="main-container container-fluid"> <div class="page-container"> <!-- Page Sidebar --> <include file="Common/left" /> <!-- /Page Sidebar --> <!-- Page Content --> <div class="page-content"> <!-- Page Breadcrumb --> <div class="page-breadcrumbs"> <ul class="breadcrumb"> <li> <a href="__MODULE__/Index/index">系统</a> </li> <li> <a href="__CONTROLLER__/index">品牌列表</a> </li> <li class="active">添加品牌</li> </ul> </div> <!-- /Page Breadcrumb --> <!-- Page Body --> <div class="page-body"> <div class="row"> <div class="col-lg-12 col-sm-12 col-xs-12"> <div class="widget"> <div class="widget-header bordered-bottom bordered-blue"> <span class="widget-caption">新增等级</span> </div> <div class="widget-body"> <div id="horizontal-form"> <form class="form-horizontal" role="form" action="" method="post" enctype="multipart/form-data" > <div class="form-group"> <label for="username" class="col-sm-2 control-label no-padding-right">等级名称</label> <div class="col-sm-6"> <input class="form-control" placeholder="" name="level_name" value="" type="text"> </div> <p class="help-block col-sm-4 red">* 必填</p> </div> <div class="form-group"> <label for="username" class="col-sm-2 control-label no-padding-right">积分下限</label> <div class="col-sm-6"> <input class="form-control" placeholder="" name="points_min" value="" type="text"> </div> <p class="help-block col-sm-4 red">* 必填</p> </div> <div class="form-group"> <label for="username" class="col-sm-2 control-label no-padding-right">积分上限</label> <div class="col-sm-6"> <input class="form-control" placeholder="" name="points_max" value="" type="text"> </div> <p class="help-block col-sm-4 red">* 必填</p> </div> <div class="form-group"> <label for="username" class="col-sm-2 control-label no-padding-right">折扣率</label> <div class="col-sm-6"> <input class="form-control" placeholder="" name="rate" value="" type="text"> </div> <p class="help-block col-sm-4 red">* 必填</p> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">保存信息</button> </div> </div> </form> </div> </div> </div> </div> </div> </div> <!-- /Page Body --> </div> <!-- /Page Content --> </div> </div> <!--Basic Scripts--> <script src="__PUBLIC__/style/jquery_002.js"></script> <script src="__PUBLIC__/style/jquery.js"></script> <!--Beyond Scripts--> <script src="__PUBLIC__/style/beyond.js"></script> </body></html>


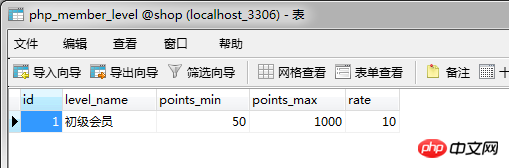
 ##テストは以下の通りです。
##テストは以下の通りです。