バックエンドのテンプレートと Web サイトの構成
小説サイトには難しくないと書いてありますが、それほど簡単でもありません。練習にはかなり適しています。全体的に、小説サイトはコーポレートサイトに比べて少し難しいです。分類がハイライトです。小説の種類が多すぎて、多くのカテゴリーに分ける必要があります。について話します。」ここでの分類は後ほど。
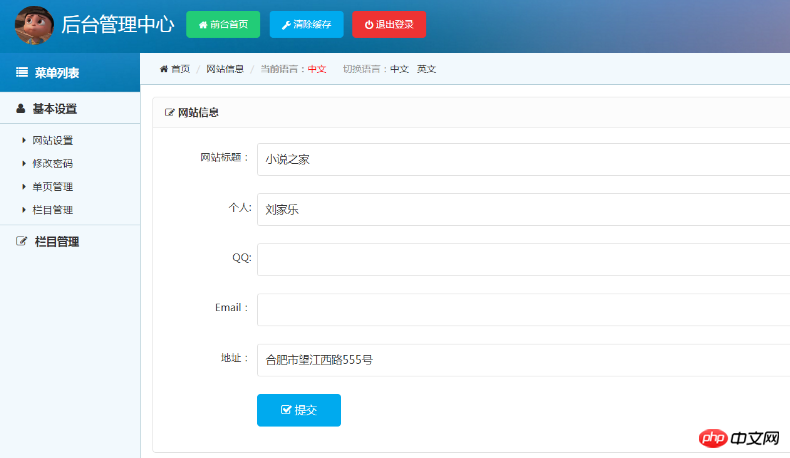
ここでは、Web サイト作成の最初のステップについて話します。最初に美しいバックエンド テンプレートを見つけました。バックエンド テンプレートはとても美しいです。それを見つけるのに長い時間がかかりました。お見せしましょう


上の図に示すように: このテンプレートは他の Web サイトにも使用でき、内部のコンテンツの多くを変更しました。
テンプレートが完成したら、設定した開発環境に配置します。私は phpstudy を使用し、そのルート ディレクトリに配置します。このサイトはネイティブ PHP を使用するように書いているため、フレームワークは含まれておらず、ダウンロードしていません。 www ディレクトリに直接置くだけなので簡単で便利です。
ここで注意する必要があるのは、テンプレートが読み込まれないように css、js、画像ファイルをパッケージ化することです。それ以外に注意する必要はありません。
すべてのテンプレートが読み込まれたら、関連する関数を正式に記述し始めます...
Web サイト構成の概要: Web サイト構成は最後まで書きました。はい、もちろん必要に応じて変更できますが、少なくとも私はそう思います。Web サイトの設定は通常、Web ページ全体の下部に配置され、Web サイト全体の情報が紹介されます。ここでは単に書きますいくつかのタイトルをカジュアルに、個人的な、QQ、メールアドレス、アドレスは重要ではありません。
さて、今日はここまでです。記事は今後も更新していきます。次は、小説サイトの裏でパスワードを変更する方法、シングルページの管理方法、カラム管理、コンテンツ、チャプター、カテゴリーの管理に注目していただければ幸いであり、私も皆さんと一緒に進歩していきたいと思っています。









![PHP 実践開発入門: PHP クイック作成 [中小企業フォーラム]](https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg)




