管理者パスワードを変更する
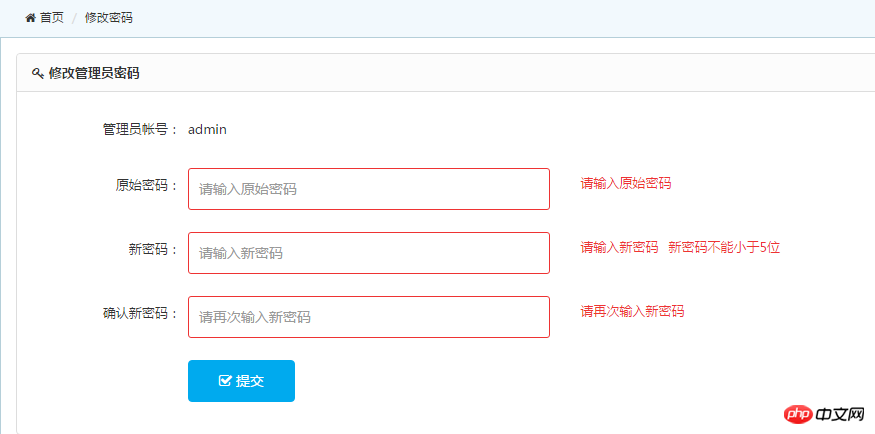
この記事では、管理者パスワードを変更する方法を紹介します。表示ページは既に表示されており、変更され、pass.html ページにリンクされています。

これは、変更されたページ
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title></title> <link rel="stylesheet" href="style/css/pintuer.css"> <link rel="stylesheet" href="style/css/admin.css"> <script src="style/js/jquery.js"></script> <script src="style/js/pintuer.js"></script> </head> <body> <div class="panel admin-panel"> <div><strong><span></span> 修改管理员密码</strong></div> <div> <form method="post" action="pass.php"> <div> <div> <label for="sitename">管理员帐号:</label> </div> <input type="hidden" name="id" value="<?php echo $id;?>"> <div> <label style="line-height:33px;"> admin </label> </div> </div> <div> <div> <label for="sitename">原始密码:</label> </div> <div> <input type="password" class="input w50" id="mpass" name="mpass" size="50" placeholder="请输入原始密码" data-validate="required:请输入原始密码" /> </div> </div> <div> <div> <label for="sitename">新密码:</label> </div> <div> <input type="password" class="input w50" name="newpass" size="50" placeholder="请输入新密码" data-validate="required:请输入新密码,length#>=5:新密码不能小于5位" /> </div> </div> <div> <div> <label for="sitename">确认新密码:</label> </div> <div> <input type="password" class="input w50" name="renewpass" size="50" placeholder="请再次输入新密码" data-validate="required:请再次输入新密码,repeat#newpass:两次输入的密码不一致" /> </div> </div> <div> <div> <label></label> </div> <div> <button class="button bg-main icon-check-square-o" type="submit"> 提交</button> </div> </div> </form> </div> </div> </body></html>
pass.html ページにリンクした後、pass.php ファイルを作成します
入力された元のパスワードとデータベース内のパスワードを比較し、一致する場合はさらに判断しますupdate を使用して元のパスワードを変更します。
コードは次のとおりです。
<?php
require_once("../config/config.php");
mysql_query("set names = utf8");
$sql = "SELECT * FROM admin";
// if($_GET){
// $id = $_GET['id'];
// $sql0 = 'select username from user where id ='.$id;
// $result =mysql_query($sql0);
// $username = mysql_fetch_assoc($result)['username'];
// }
if($_POST){
$oldpassword = $_POST ["mpass"];
$newpassword = $_POST ["newpass"];
$confirm = $_POST['renewpass'];
$sql1 = 'select password from admin where id=1 ';
$result1 = mysql_query($sql1);
$password = mysql_fetch_assoc($result1)['password'];
if ($oldpassword !== $password) {
echo "与原密码不符";
}
else{
if ($newpassword==$confirm) {
$sql2 = 'UPDATE admin SET `password`="'.$newpassword.'" where id =1';
mysql_query ($sql2);
header('location:./usermessage.php');
}
}
}
?>書き込んだ後、実行します

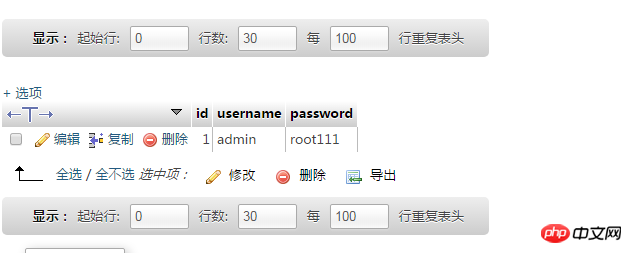
に示すように、図を見ると、データベースのパスワードが変更されていることが分かります。 変更成功
これで、管理者パスワードの変更機能は完了しました。









![PHP 実践開発入門: PHP クイック作成 [中小企業フォーラム]](https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg)




