ログインHTMLページを作成する
前のテンプレート選択の章では、Blue Exquisite and Simple MUI Backend Management Template を php 中国語 Web サイトのダウンロード サイト からダウンロードして使用することをお勧めします。このチュートリアルの機能 すべての操作はこのテンプレートを通じて実行されます。
ダウンロードしたドキュメントの名前を 「admin」 フォルダーに変更します。そして、構築した WWW 環境と、構築した vidoe プロジェクト ファイルの下に置きます。
図に示すように:

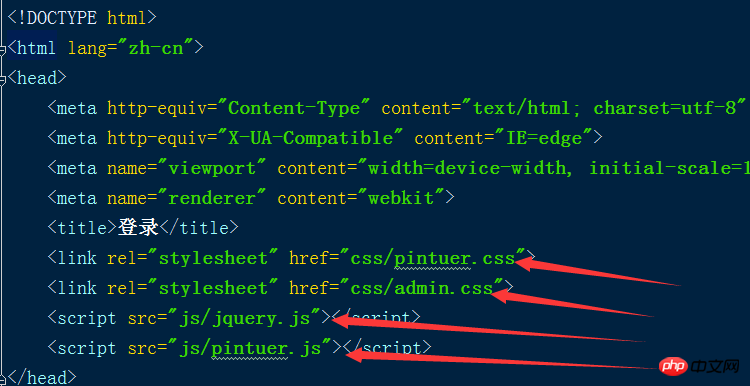
中にある login ファイルを見つけます。このファイルはログイン用の静的 HTML ページです。
ページを開く:

ヘッダーに .css および .js ファイルがあることがわかります。これらのファイルは、ファイルのスタイルを決定し、いくつかの動的js関数の実装。 css および js フォルダーから参照する必要があります。
「admin」ドキュメント内の css フォルダーと js フォルダーは次のとおりです。

矢印が指すパスに注目してください。
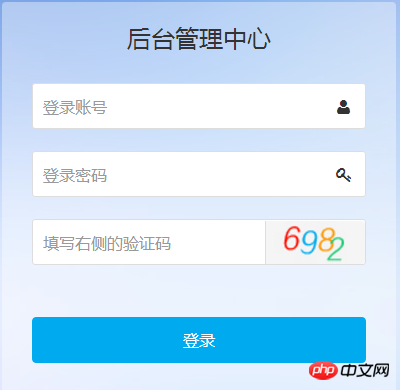
すべてのファイルをインポートした後、ブラウザでlogin.htmlファイルを実行すると、次のページが表示されます。

これは私たちの背景です。管理ログイン静的ページが完成しました。
#














