Webサイトバックエンドのモジュール紹介 ~ユーザー情報管理~
Web サイトのバックエンドにはどのようなモジュールが含まれていますか?詳しく説明しましょう

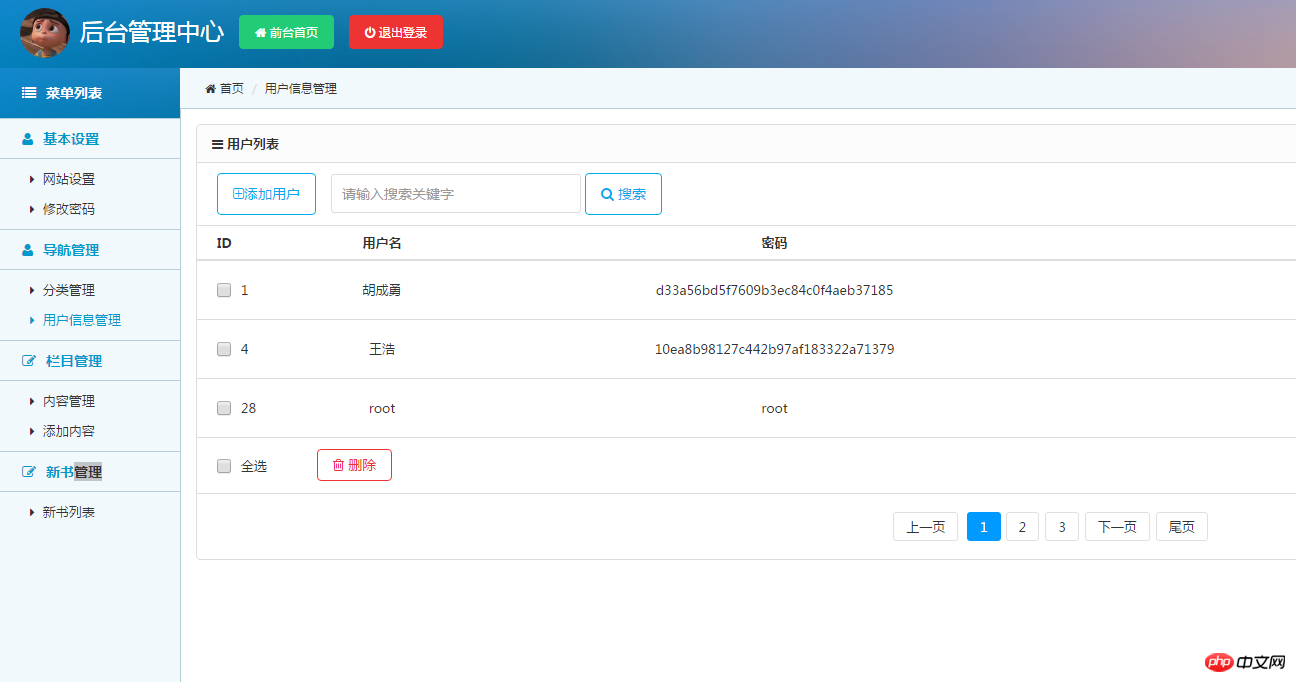
上の図に示すように、バックグラウンド モジュールには基本設定 (Web サイト設定、パスワード変更)、ナビゲーション管理 (カテゴリ管理、ユーザー) が含まれています。情報管理)、コラム管理(コンテンツ管理、コンテンツ追加)、新刊管理(新刊リスト)。
これまでの講座ではWebサイトの設定やパスワードの変更について説明してきましたが、今回はユーザー情報の管理について説明します。
フロントエンド ユーザーが登録した後、その情報を保存する必要があります。このとき、ユーザー情報管理を使用する必要があります。
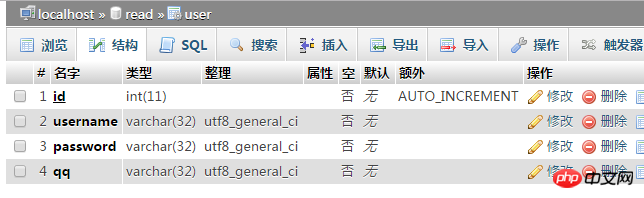
最初のステップ: まず、データベースにユーザー情報を作成します。図に示すテーブル:

#そこに 4 つの単純なフィールドを書きました。
admin 配下に usermessage.php を作成し、データベース上の情報を取得してバックグラウンドに表示する 具体的な実装コードは以下のとおりです。情報が表示されます。とても簡単ですか? ご清聴ありがとうございます。次のセクションでは、バックグラウンドでユーザーを追加する方法を説明します。









![PHP 実践開発入門: PHP クイック作成 [中小企業フォーラム]](https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg)




