コンテンツ変更ページの作成
前のセクションではデータを削除する方法について説明しましたが、このセクションではデータを変更する機能について説明します。
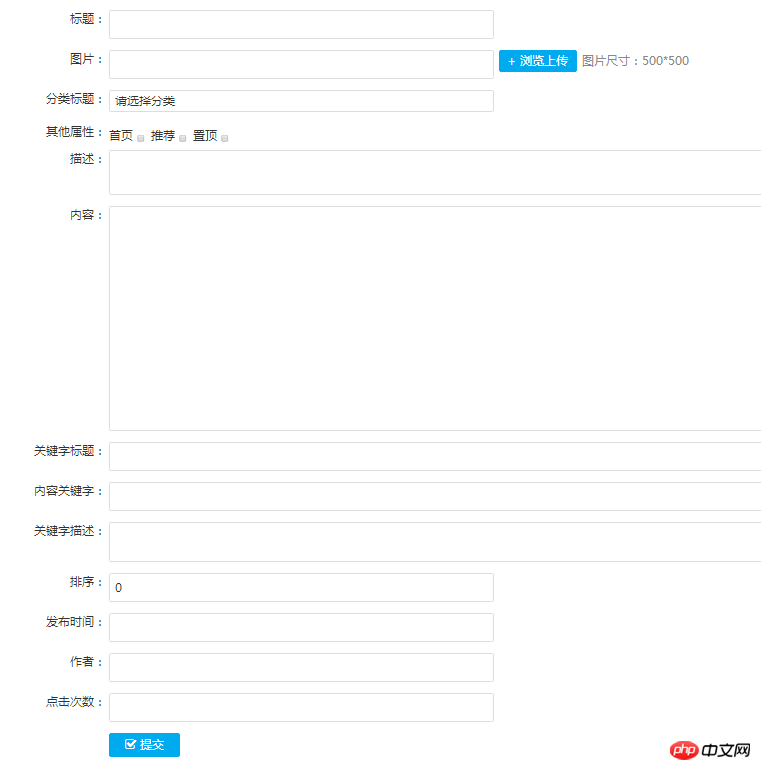
まず、変更された静的表示ページを作成し、管理ドキュメント内の add.html ファイルをコピーして変更し、名前を edit.php に変更して、ページとして使用する必要があります。表示ページを変更します。

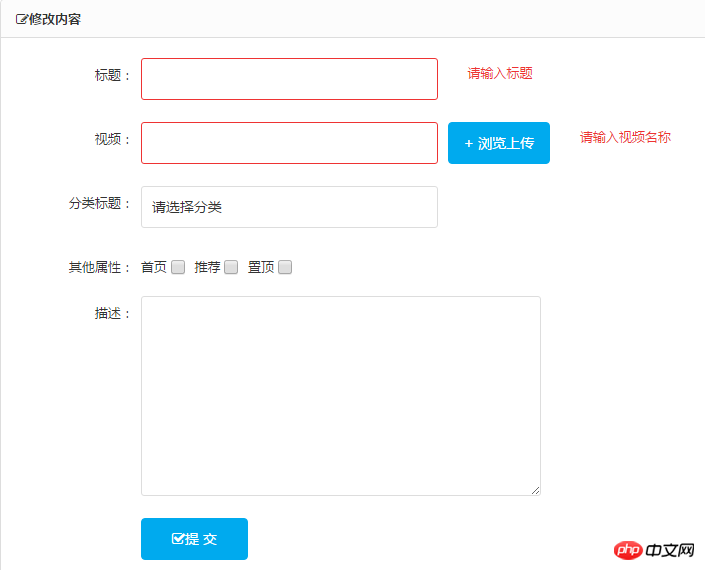
使用する必要がある関数の一部を保持し、次のページに変更します:

主に html とcssを削除して調整します。フロントエンドの基礎を持っている友達なら簡単に扱えます。














