カテゴリ追加機能の実装方法
先ほど動画のカテゴリーを表示するカテゴリー管理ページを作成しましたが、ここではカテゴリーを追加する方法を実装します。
前章では、cate.html ファイルを使用しましたが、元のファイルの表示カテゴリと追加されたカテゴリは、同じページに結合されます。

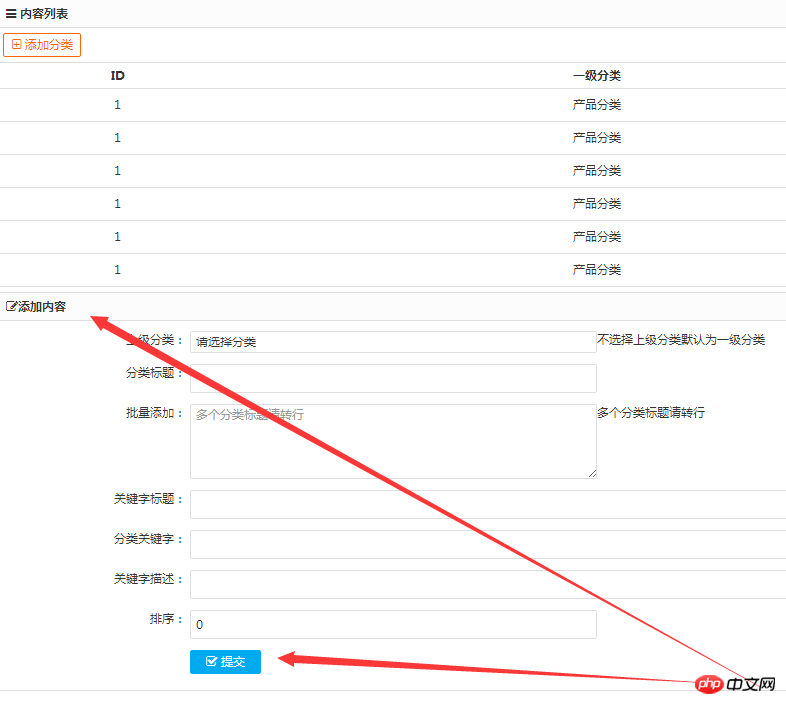
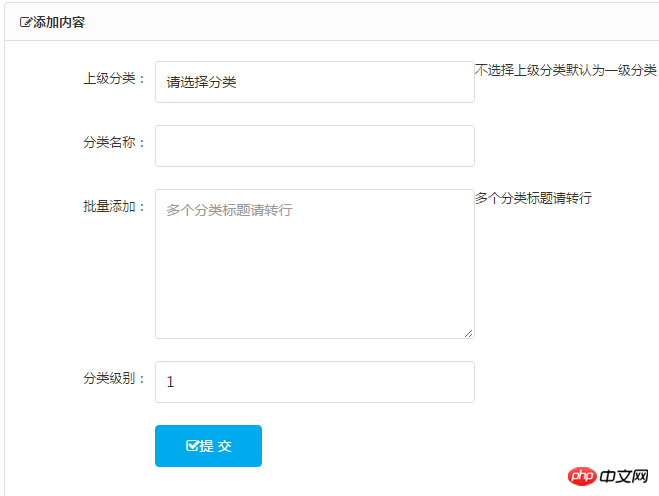
ここでは、「コンテンツの追加」ページを cate.html から分離し、カテゴリ追加ページを実装するための cateadd.php ファイルを作成します。 HTML ページを次のインターフェイスに変更するだけです:

「上位カテゴリ」でカテゴリのコンテンツを選択します。ここでは、再帰を使用して分類を実装する必要があります。 HTML ページ上のデータベースをループアウトする テーブルの分類。
Infinitus 分類コード:
<?php
function getList($pid=0,&$result=array(),$spac=0)
{
global $link;
$spac +=8;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($link,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["cate_name"] = str_repeat(' ',$spac).'--'.$rows["cate_name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
?>分類ループ コード:
<div class="form-group">
<div class="label">
<label>上级分类:</label>
</div>
<div class="field">
<select name="pid" class="input w50">
<option value="">请选择分类</option>
<?php foreach($rs as $key => $val){?>
<option value="<?php echo $val['id'];?>"><?php echo $val["cate_name"]?></option>
<?php }?>
</select>
<div class="tips">不选择上级分类默认为一级分类</div>
</div>
</div>次に、SQL ステートメントを使用してデータを cate テーブルに追加します。ここに上位分類 pid と分類名 cate_name を追加し、分類レベルのランク。追加が成功すると、cate.php カテゴリ表示ページに直接表示されます。
rreeee













