列の変更と削除
前の章では、列を追加する機能と列のリストを表示する機能を追加しました。表示ページには、次のコードがあります:
<td>
<a class="link-update" href="cate_edit.php?id=<?php echo $v['id'];?>">修改</a>
<a class="link-del" onclick="return confirm('确定删除当前数据?')" href="cate_del.php?id=<?php echo $v['id']; ?>">删除</a>
</td>ここでは、対応する列 ID を取得しています。これには、対応するページで ID を受信する必要があり、その後、データベースの操作を通じて、列の変更および削除機能を完了できます。
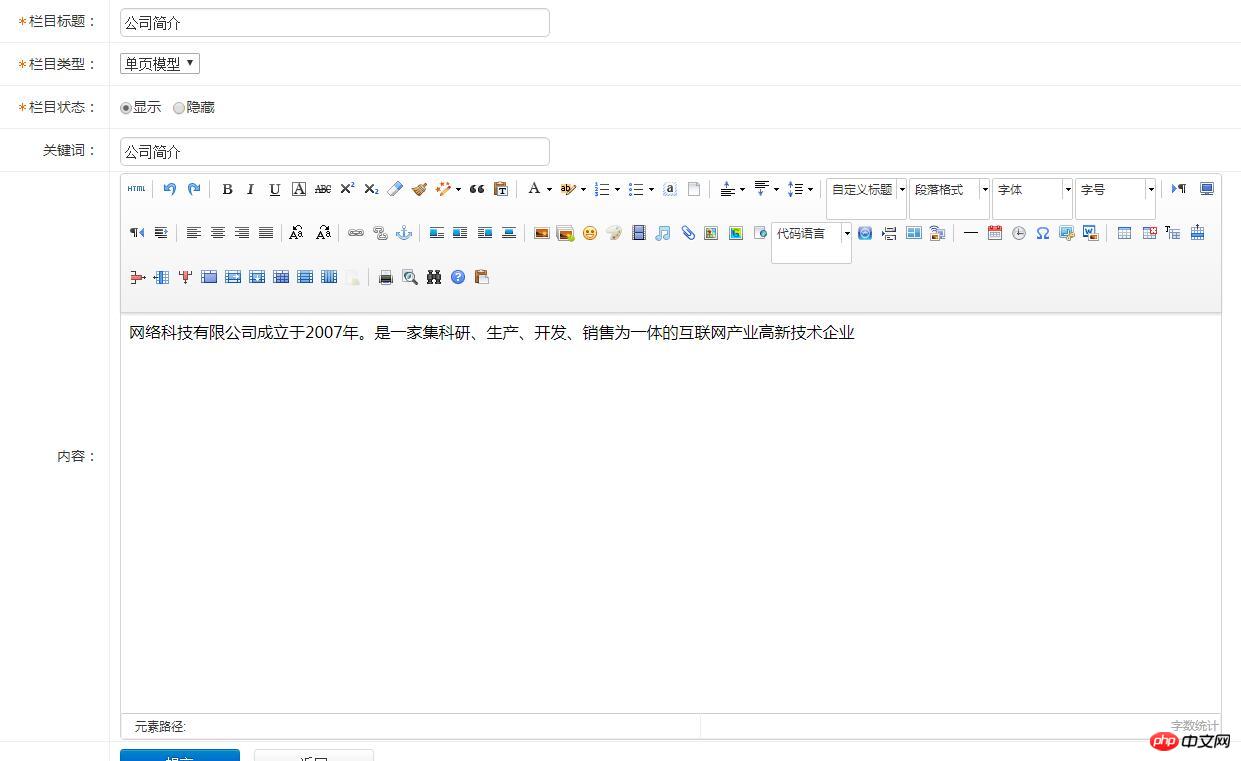
最初に、変更機能を実行します。変更ページをクリックすると、次のページが表示されます:

ここで、データベースに追加します。
<?php
include_once('../../common/config.php');
$id=$_GET['id'];
$sql="select * from cate WHERE id='$id'";
$que=mysqli_query($conn,$sql);
$row=mysqli_fetch_assoc($que);
function getList($pid=0,&$result=array(),$spac=0)
{
global $conn;
$spac +=4;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($conn,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
//print_r($rs);
//die;
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>栏目修改--后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="cate_list.php">栏目管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="cate_upd.php" method="post" id="myform" name="myform" enctype="multipart/form-data">
<input type="hidden" name="id" value="<?php echo $id;?>">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th><i class="require-red">*</i>栏目标题:</th>
<td>
<input class="common-text required" id="title" name="name" size="50" value="<?php echo $row['name'];?>" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目类型:</th>
<td>
<select name="modelid" class="form-control">
<option <?php if($row['modelid']==1){
echo "selected";
} ?> value='1'>文章模型</option>;
<option <?php if($row['modelid']==2){
echo "selected";
} ?> value='2'>单页模型</option>;
<option <?php if($row['modelid']==3){
echo "selected";
} ?> value='3'>产品模型</option>;
<option <?php if($row['modelid']==4){
echo "selected";
} ?> value='4'>图片模型</option>;
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目状态:</th>
<td>
<input type='radio' <?php if($row['status']==1){
echo "checked";
} ?> name='status' value='1'/>显示  
<input type='radio' <?php if($row['status']==0){
echo "checked";
} ?> name='status' value='0'/>隐藏
</td>
<tr>
<th>关键词:</th>
<td>
<input class="common-text required" id="title" name="keywords" size="50" value="<?php echo $row['keywords'];?>" type="text">
</td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"><?php echo $row['content'] ?></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script>データを取り出し、対応するページにデータを送信し、受信して保存するコードです。 SQL ステートメントを使用してデータベースを作成します。はい、このページでデータを受信することもできます。フォーム フォームの action 属性を空に設定するだけです。データを受信してページを変更するコードは次のとおりです。
<?php
include_once('../../common/config.php');
$id=$_POST['id'];
$name=$_POST['name'];
$modelid=$_POST['modelid'];
$status=$_POST['status'];
$keywords=$_POST['keywords'];
$content=$_POST['content'];
$sqlfy = "select * from cate WHERE id='$id'";
$fy_que=mysqli_query($conn,$sqlfy);
if(empty($fy_que)){
echo "该分类不存在";
exit;
}
if($_POST){
$sql= "update cate set name='$name',modelid='$modelid',status='$status',keywords='$keywords',content='$content' where id='$id'";
// print_r($sql);
// die;
$que=mysqli_query($conn,$sql);
if($que){
echo "<script>alert('修改成功');location.href='cate_list.php';</script>";
}else{
echo "<script>alert('修改失败,请检查后在提交');Location.href='cate_edit.php';</script>";
}
}わかりました、これが私たちの修正です。それでは、削除を始めましょう。
削除 ここで注意する必要があるのは、この列には 2 レベルのカテゴリがあるため、最上位のカテゴリを削除する場合は、最初に最上位のカテゴリの下にあるサブカテゴリを削除する必要があり、それ以外の場合は削除されないということです。ディアマンテは次のとおりです:
<?php
include_once('../../common/config.php');
$id=$_GET['id'];
$fy_sql="select count(*) AS c from cate WHERE pid={$id}";
$fy_que=mysqli_query($conn,$fy_sql);
$fy_row=mysqli_fetch_array($fy_que);
if($fy_row['c']>0){
$sql="delete from cate where id='$id' ";
$que=mysqli_query($conn,$sql);
if($que){
echo"<script>alert('删除成功,返回首页');location.href='cate_list.php';</script>";
}else{
echo "<script>alert('删除失败');location='" . $_SERVER['HTTP_REFERER'] . "'</script>";
exit;
}
}else{
echo "<script>alert('请先删除子类');location='" . $_SERVER['HTTP_REFERER'] . "'</script>";
}