メッセージページに機能を追加
1, メッセージ追加機能のフロントエンド表示
ここで kindeditor エディタを導入する必要があります。Baidu はインポートされた js ファイルをダウンロードします次のように:
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
そして、次のコードをコンテンツに追加します: (#content は id 属性に対応します) .editor = K.create('#content',{ afterBlur:function(){this .sync();}
}); ;
で十分です。具体的なコードは次のとおりです。<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<meta charset="UTF-8">
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
</head>
<body>
<div><h1>留言板</h1></div>
<div>
<form action="insertdb.php" method="post">
标题:<input type="text" id="title" name="title"><br>
内容:<br><span><textarea name="content" rows="13" cols="80" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</span>
<input type="submit" name="dosub" id="btn" value="上传留言">
</form>
</div>
</body>
</html>
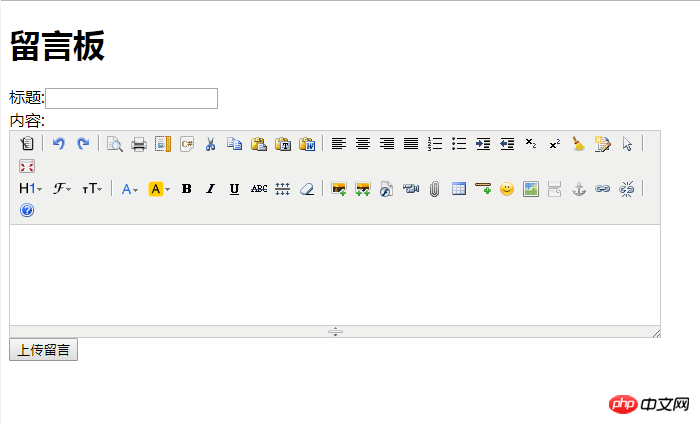
ページは次のように表示されます:
##2リクエスト処理の送信 New insertdb.php:
New insertdb.php:
コードは次のとおりです:
<?php
include './mysqli.php';
header('Content-type:text/html;charset=utf-8');
$tit=$_POST["title"];
$con=$_POST["content"];
$sql="insert into message(title,content) values('$tit','$con')";
if($mysqli->query($sql))
{
echo "留言成功,3秒后跳转原页面";
}else{
echo "留言失败,3秒后跳转原页面";
}
header("Refresh:3;url=message.php");3、効果は以下のとおりです。
ajax を使用して次のことを行う方法を誰もが考えることができます。ページを更新せずに関数を追加しますか? (次のセクションで紹介します)














