文字色と背景色の設定
#コードは次のとおりです。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css</title>
<style type="text/css">
div{
background-color:red;
color:yellow;
}
</style>
</head>
<body text="red">
<h3>静夜思</h3>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
</body>
</html>div はフォントの色を設定します div{color: color}
## 本文のフォントの色を設定します body{text:'color'}背景色は backgroud-color: color
エフェクト表示: #<h1 style="background-color:gray;color:blue">背景色の設定グレーに変わります。テキストの色は青です</h1>
#<h1 style="background-color:gray;color:blue">背景色の設定グレーに変わります。テキストの色は青です</h1>
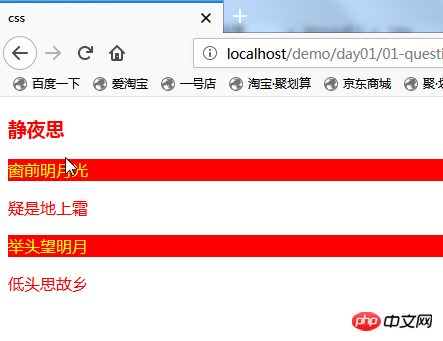
表示:
 # #
# #














