CSS スタイル
#CSS スタイル: インライン スタイル、内部スタイル、外部スタイル
新しい 03-three.html ファイル:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>使用CSS样式,样式优先级,CSS选择器</title>
<style type="text/css">
h1{
color:blue;
font-size:36px
}
</style>
</head>
<body>
<link rel="stylesheet" href="03-three.css" />
<p style="font-size:48px;color:red">段落文本(p):使用内联样式</p>
<h1>一级标题(h1):使用内部样式表</h1>
<h2>二级标题(h2):使用外部样式表</h2>
</body>
</html>新しい 03-three.css ファイルを作成します:
h2{
color:green;
background-color:gray
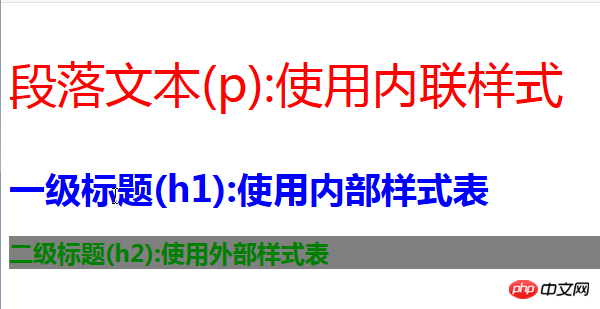
}03-three.html を実行すると、次のように表示されます:

インライン スタイルの優先順位が最も高くなります。内部スタイルと外部スタイルは、どちらが最後にロードされるかによって決まります。後でロードされるスタイルは、通常は有効になります。
#ただし、! important を追加すると、優先度が最も高くなります
##














