AJAX と XML
AJAX と XML の例:
次の例は、Web ページが AJAX を介して XML ファイルから情報を読み取る方法を示します。次の例は、Web ページがAJAX を通じて XML ファイルから情報を読み取ります
l HTML フォーム ページl PHP ページ
l XML ファイル
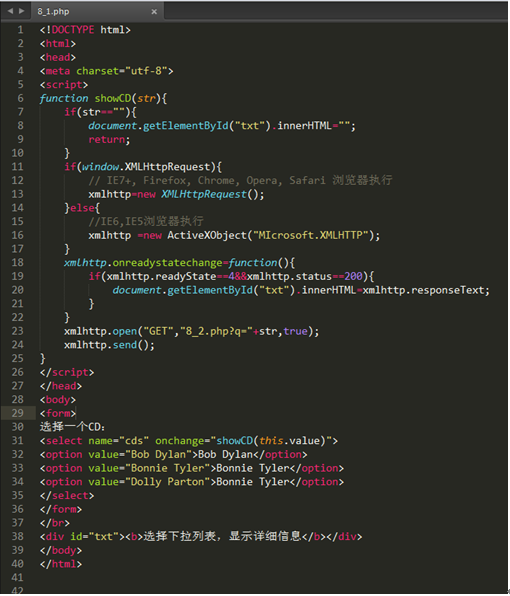
HTML フォーム ページ ユーザーが上のドロップダウン リストで CD を選択すると、「showCD()」という名前の関数が実行されます。実行されます。この関数は、ユーザーがドロップダウン リストを選択した後、「onchange」イベントによってトリガーされます。 showCD() 関数を呼び出します
ShowCD() 関数を呼び出して、次の手順を実行します:
l CD が選択されているかどうかを確認する
l XMLHttpRequest オブジェクトを作成する
l サーバーにファイルを送信します リクエストを送信します
l URL (ドロップダウンリストの内容を含む) の最後に追加されるパラメーター (q) に注意してください
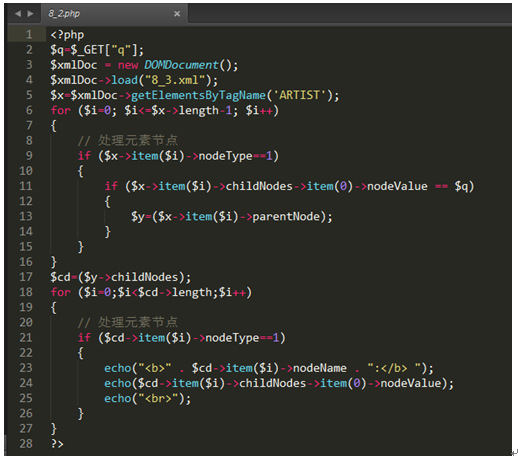
PHP ファイル
サーバー上記の JavaScript を通じて呼び出されるページは、「2.php」という名前の PHP ドキュメントです。 PHP スクリプトは XML ドキュメント「3.xml」をロードし、XML ファイルに対してクエリを実行し、結果を HTML で返します:CD クエリが JavaScript から送信されるときに発生します。 PHP ページへ :
l PHP は、「3.xml」ファイルの XML DOM オブジェクトを作成します l すべての「artist」要素 (nodetypes = 1) をループし、JavaScript によって渡されたデータに一致する名前を探します l CD UL Outputアルバムの情報に含まれている正しいアーティストを見つけて、「txthint」プレースホルダーに送信します xmlファイル
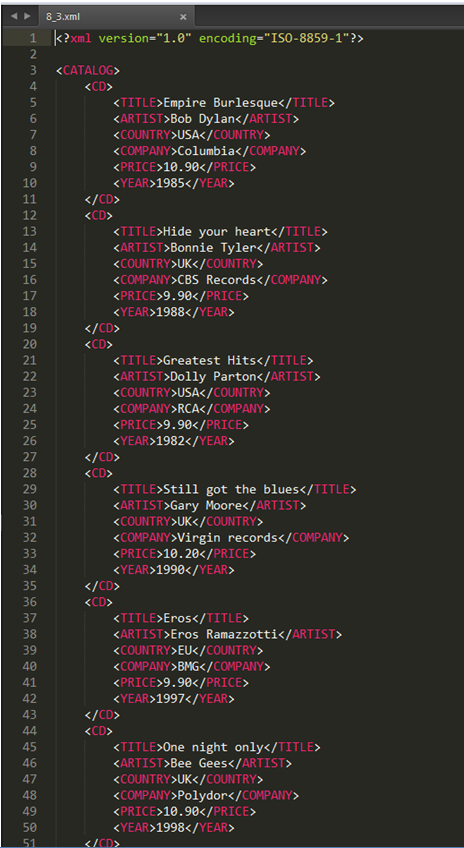
xmlファイル
このファイルにはCDコレクションに関するデータが含まれています