テキスト形式
#テキストの色
color プロパティは、テキストの色を設定するために使用されます。
# 色は CSS 経由で指定するのが最も一般的です:
- # 16 進値 - 例: #FF0000
- #RGB 値 - 例: RGB(255,0,0)
テキスト配置プロパティは、テキストの水平方向の配置。
テキストは中央揃えにしたり、左右に揃えたり、両端を揃えたりすることができます。
text-align が「justify」に設定されている場合」では、各行が同じ幅に拡大され、左右の余白が揃えられます(雑誌や新聞のように)。
#テキスト装飾
text-decoration プロパティは、テキスト装飾を設定または削除するために使用されます。
#デザインの観点から見ると、text-decoration 属性は主にリンクの下線を削除するために使用されます (右の例)。次のようにテキストを装飾することもできます:
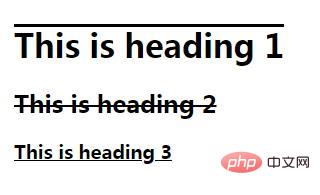
h1 {テキスト装飾:上線;}h2 {テキスト装飾:ラインスルー;}h3 {テキスト装飾:下線;}
# #Rendering:
Text Transform

text-transform 属性は次のとおりです。テキストの大文字と小文字でコンテンツを指定するために使用されます。
は、すべての単語を大文字または小文字にしたり、各単語の最初の文字を大文字にしたりするために使用できます。
例:
p.uppercase {text-transform:uppercase;}/* すべて大文字*/p. lowercase {text-transform : lowercase;}/* すべて小文字*/
p.capitalize {text-transform:capitalize;}/* 最初の文字を大文字にする*/テキスト インデント
#例: 1 行目のインデント 50px
##p {text-indent:50px;}














