CSS 構文
CSS 構文
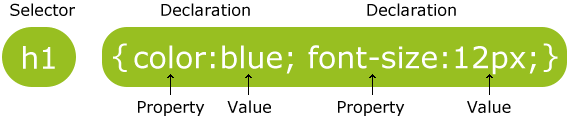
CSS ルールは、セレクターと 1 つ以上の宣言という 2 つの主要な部分で構成されます:

セレクターは、通常、HTML を変更する必要があるスタイルです。要素。
各宣言は属性と値で構成されます。
プロパティは、設定するスタイル属性です。各属性には値があります。プロパティと値はコロンで区切られます。
CSSの例
CSS宣言は常にセミコロン(;)で終わり、宣言グループは中括弧({})で囲まれます:
p {color:red ;text -align:center;}
CSS を読みやすくするために、1 行に属性を 1 つだけ記述できます:
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
color: #ff122b;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这一段是用CSS样式化。</p>
</body>
</html>上記の CSS スタイルは
ラベルの色は に設定されています#ff122b、テキストは中央に配置されます
プログラムを実行して試してください
CSS コメント
コメントはコードを説明するために使用され、自由に編集できますが、ブラウザはそれを無視します。
CSS コメントは「/*」で始まり「*/」で終わります。例は次のとおりです:
/*これはコメントです*/
p
{
text-align:center;
/*これはです。別のコメント */
color:black;
font-family:arial;
}
その他の例
インスタンス 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title> <style>
body {background-color:#8cd6ff;}
h1 {font-size:36px;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>
<h1>这个头是36 pt</h1>
<h2>这个头是蓝色的</h2>
<p>这一段有一个50像素的左边框</p>
</body>
</html>プログラムを実行して試してください
インスタンス 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {background-color:tan;}
h1 {color:maroon;font-size:20pt;}
hr {color:navy;}
p {font-size:11pt;margin-left:15px;}
a:link {color:green;}
a:visited {color:yellow;}
a:hover {color:black;}
a:active {color:blue;}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<hr>
<p>您可以看到链接格式文本</p>
<p><a href="http://php.cn"
target="_blank">链接</a></p>
</body>
</html>プログラムを実行して試してください














