CSS3 遷移遷移タイミング関数プロパティ
3. 遷移タイミング関数:
遷移タイミング関数: イーズイン | イーズインアウト |数値>, <数値>) [, イーズイン アウト | イーズイン アウト | 数値> ;, <number>)]*
値:
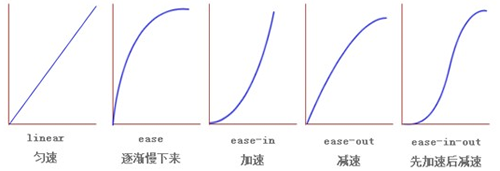
transition-timing-function の値を使用すると、時間の進行に応じて属性値の変換速度を変更できます。関数には 6 つの可能性があります:
1。イーズ関数は、ベジェ曲線 (0.25、0.1、0.25、1.0) と同等です。線形関数は Er 曲線 (0.0, 0.0, 1.0, 1.0) と同等です。
3.ease-in: (加速度)、イーズイン関数はベジェ曲線 (0.42, 0) と同等です。 , 1.0, 1.0).
4.ease-out: (減速)、ease-out 関数はベジェ曲線 (0, 0, 0.58, 1.0) と同等です。
5.加速してから減速します)、イーズインアウト関数はベジェ曲線 (0.42, 0, 0.58, 1.0)
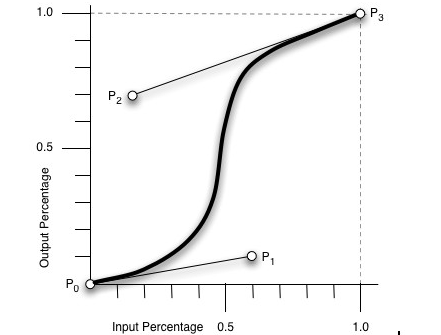
6 と同等です: (この値により時間曲線をカスタマイズできます)、特定の 3 次曲線-ベジェ曲線。 4 つの値 (x1、y1、x2、y2) は、曲線上の点 P1 および P2 に固有です。すべての値は [0, 1] の範囲内にある必要があります。そうでない場合は無効になります。
「変換」処理における属性値をベジェ曲線で計算するのが三次ベジェであり、次の曲線に示すように、P1(x1,y1)とP2(x2)の座標を変更することで全体の処理を変更できます。 、y2) 出力パーセンテージ。初期のデフォルト値は、default です。

<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<style>
#thediv{
width:100px;
height:100px;
background:blue;
transition-property:width,height;
-moz-transition-property:width,height;
-webkit-transition-property:width,height;
-o-transition-property:width,height;
transition-duration:2s,6s;
-moz-transition-duration:2s,6s;
-webkit-transition-duration:2s,6s;
-o-transition-duration:2s,6s;
transition-timing-function:ease-in,linear;
-moz-transition-timing-function:ease-in,linear;
-webkit-transition-timing-function:ease-in,linear;
-o-transition-timing-function:ease-in,linear;
}
#thediv:hover{
width:500px;
height:200px;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>