CSSフォント
CSS フォント
CSS フォントのプロパティは、フォント、太字、サイズ、テキスト スタイルを定義します。

 コンピューター画面では、サンセリフ フォントはセリフ フォントよりも読みやすいと考えられています
コンピューター画面では、サンセリフ フォントはセリフ フォントよりも読みやすいと考えられています
CSS フォント
CSS では、2 種類のフォント ファミリ名があります:
Genエリックフォントファミリー - 外観が似ているフォントシステムの組み合わせ (「Serif」や「Monospace」など) 特定のフォントファミリー - 特定のフォントファミリー (「Times」や「Courier」など)| フォントファミリー | 説明 | |
|---|---|---|
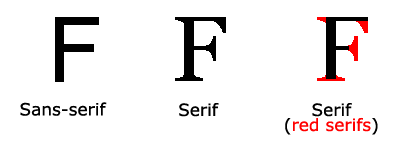
| Times New Roman Georgia | Serifフォントの文字には行末に追加の装飾があります||
| Arial Verdanaan の「sans」はいいえを意味します - これらのフォントには末尾に追加の装飾がありません | ||
| courier New | Lucida Console 同等の文字はすべて同じ幅です |
フォントファミリー
font-family プロパティは、テキストのフォントファミリーを設定します。
font-family 属性は、「フォールバック」メカニズムとしていくつかのフォント名を設定する必要があります。ブラウザが最初のフォントをサポートしていない場合は、次のフォントを試します。
注: フォント ファミリの名前が複数の文字である場合は、Font Family: "宋体" のように引用符で囲む必要があります。
複数のフォント ファミリはカンマで区切って指定します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>プログラムを実行して試してみましょう
フォント スタイル
は主に斜体テキストのフォント スタイル属性を指定するために使用されます。
このプロパティには 3 つの値があります:
Normal - テキストを通常どおり表示します
Italic - テキストを斜体で表示します
Slanted text - テキストは横に傾いています (斜体と非常によく似ていますが、サポートが少ない)
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一段正常的字体 - </p>
<p class="italic">这是一段正常斜体字倾斜的文字 </p>
<p class="oblique">文字向一边倾斜(和斜体非常类似,但不太支持)</p>
</body>
</html>プログラムを実行して試してください
フォントサイズ
font-size プロパティはテキストのサイズを設定します。
テキストのサイズを管理する機能は、Web デザインにおいて非常に重要です。ただし、フォント サイズを調整して段落を見出しのように見せたり、見出しを段落のように見せたりすることはできません。
必ず正しい HTML タグを使用してください。見出しには <h1>、段落には <p> を使用してください。
フォント サイズの値は絶対サイズまたは相対サイズにすることができます。絶対サイズ:
テキストを指定されたサイズに設定します
すべてのブラウザでテキストのサイズを変更することを許可しません
の物理的なサイズを決定します。出力絶対サイズは便利です
相対サイズ:
周囲の要素に対する相対的なサイズを設定します
ユーザーがブラウザでテキストのサイズを変更できるようにします
注意: ない場合はフォント サイズを指定すると、デフォルト サイズは通常のテキスト段落と同じ 16 ピクセル (16px=1em) になります。
フォントサイズをピクセル単位で設定します
テキストサイズをピクセル単位で設定し、テキストサイズを完全に制御できます:
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html>プログラムを実行して試してください
em を使用してフォント サイズを設定します
Internet Explorer でテキストのサイズを変更できない問題を回避するために、多くの開発者はピクセルの代わりに em 単位を使用しています。
em サイズ単位は W3C によって推奨されています。
1em は現在のフォント サイズと同じです。ブラウザのデフォルトのテキスト サイズは 16 ピクセルです。
つまり、1em のデフォルトのサイズは 16px です。次の式を使用してピクセルを em に変換できます: px/16=em 同じピクセル。ただし、em 単位を使用すると、すべてのブラウザでテキストのサイズを変更できます。
残念ながら、IE には依然として問題があります。テキストのサイズを変更すると、通常よりも大きくまたは小さく表示されます。
パーセンテージとEMの組み合わせを使用します
すべてのブラウザで、要素のデフォルトのフォントサイズを設定する解決策はパーセンテージです:
例
りープログラムを実行して試してください
インスタンス
フォントを太字に設定してください
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>プログラムを実行して試してください
CSSフォントプロパティ
プロパティ 説明 font 1つのステートメントですべてのフォントを設定しますプロパティ フォントファミリー を指定しますテキストのフォントファミリー font-size テキストのフォントサイズを指定します font-style テキストのフォントスタイルを指定します font-variant 小さい大文字で表示しますまたは通常のフォントテキスト。 font-weight フォントの太さを指定します。














