複数列レイアウト - 列
Web ページでの新聞や雑誌と同様の複数列レイアウトの実装を容易にするために、W3C は特別に複数列レイアウト モジュール (CSS Multi Column Layout Module) を CSS3 に追加しました。このレイアウトは主にテキストの複数列レイアウトで使用されてきましたが、Web ページでこのような効果を実現するのは依然として非常に困難です。幸いなことに、CSS3 の複数列レイアウトは簡単に実現できます。実装されました。次に、複数列レイアウトに関する知識を学びましょう。
構文:
columns:<column-width> ||
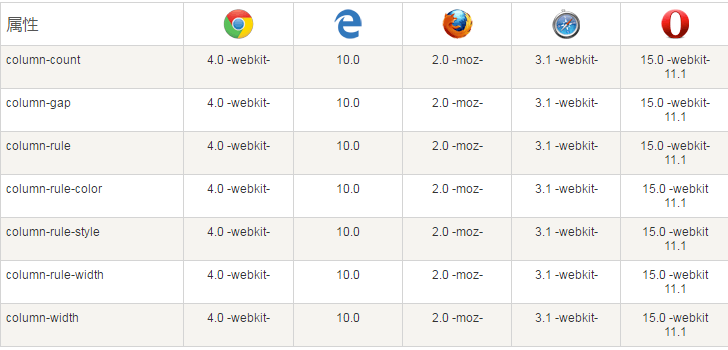
これまでのところ、ほとんどの主流ブラウザがサポートしています:
列数
- 列ギャップ
- 列ルールスタイル
- 列ルール幅
- 列ルール色
- 列ルール
- 列幅
- 列幅














