CSSアウトラインプロパティ
CSS アウトライン
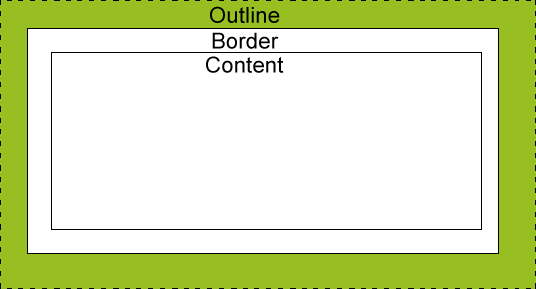
アウトラインは、要素の周囲に引かれる線で、境界線の外側に位置し、要素を強調表示できます。
outline 属性は、外側の境界線のスタイル、色、幅を指定します。
CSS アウトライン (アウトライン)
アウトライン (輪郭) は、要素の周囲に引かれる線で、境界線の外側に位置し、要素を強調表示できます。
CSS のアウトライン プロパティは、要素のアウトラインのスタイル、色、幅を指定します。

すべての CSS アウトライン プロパティ
「CSS」列の数字は、プロパティを定義する CSS バージョン (CSS1 または CSS2) を示します。
| Property | Description | Value | CSS |
|---|---|---|---|
| outline | 1つのステートメントですべての外枠プロパティを設定します | outline-color アウトラインスタイル アウトライン幅 継承 | 2 |
| アウトラインカラー | 外枠の色を設定 | 色名 16 進数 rgb 番号 反転 継承 | 2 |
| アウトラインスタイル | 外枠のスタイルを設定します | なし 点線 破線 しっかり ダブル グルーヴ 尾根 差し込み スタート 継承 | 2 |
| Outline-width | 外枠の幅を設定 | thin 中 太さ 長さ 継承 | 2 |
の使用法は、CSSリファレンスマニュアルで確認できます
例
要素の周りに線を描く
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>プログラム 試してみる
インスタンス
輪郭の幅を設定する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:5px;
outline-color: #99fc58;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
</body>
</html>プログラムを実行して試してみる














