動的擬似クラスセレクター
動的疑似クラス セレクターは疑似クラス セレクターの一種であり、その構文は次のとおりです:
E: pseudo-class {property:value}ここで、E は HTML の要素、疑似クラスは CSS の疑似クラス セレクター名、プロパティは属性です。 CSS の値、value は CSS プロパティ値です。
動的疑似クラスは HTML には存在せず、ユーザーが Web サイトを操作するときにのみ反映されます。動的疑似クラスには 2 つのタイプがあります。1 つはリンクでよく見られるアンカー疑似クラスで、もう 1 つはユーザー動作疑似クラスです。
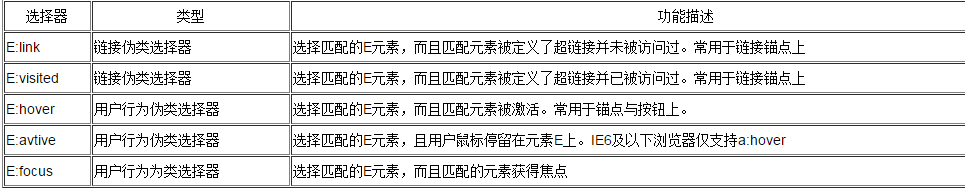
サポートされる詳細な構文は次のとおりです:

IE8 以降を必要とする E:active と E:focus を除き、他の動的擬似クラス セレクターはすべてのブラウザーでサポートされます。
次のコードを使用して動的疑似クラス セレクターをテストし、ボタンが選択されてクリックされたときの効果を実現します:
<!DOCTYPE HTML>
<HTML lang="en-US">
<HEAD>
<META charset="UTF-8">
<TITLE>使用动态伪类选择器美化按钮</TITLE>
<STYLE type="text/css">
.download-info {
text-align: center;
}
/*默认状态下的按钮效果*/
.btn {
background-color: #0074cc;
*background-color: #0055cc;
/*CSS渐变制作背景图片*/
background-image: -ms-linear-gradient(top, #0088cc, #0055cc);
background-image: -webkit-gradient(linear, 0, 0, 0 100%, from(#0088cc), to(#0055cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0055cc);
background-image: -o-linear-gradient(top, #0088cc, #0055cc);
background-image: -moz-linear-gradient(top, #0088cc, #0055cc);
background-image: linear-gradient(top, #0088cc, #0055cc);
background-repeat: repeat-x;
display: inline-block;
*display: inline;
border: 1px solid #cccccc;
*border: 0;
border-color: #ccc;
/*CSS3的色彩模块*/
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-radius: 6px;
color: #ffffff;
cursor: pointer;
font-size: 20px;
font-weight: normal;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#0088cc', endColorstr='#0055cc', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
line-height: normal;
padding: 14px, 24px;
/*CSS3文字阴影特性*/
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
text-decoration: none;
vertical-align: middle;
*zoom: 1;
}
/*悬浮状态下按钮效果*/
.btn:hover {
background-position: 0 -15px;
background-color: #0055cc;
*background-color: #004ab3;
color: #ffffff;
text-shadow: 0, -1px 0 rgba(0, 0, 0, 0.25);
/*CSS3动画效果*/
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s lineaar;
-ms-transition: background-position 0.1s linear;
-0-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
/*点击时按钮效果*/
.btn:active {
background-color: #0055cc;
*background-color: #004ab3;
background-color: #004099 ;
background-image: none;
outline: 0;
/*CSS3盒子阴影特性*/
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.15);
color: rgba(255, 255, 255, 0.75);
}
/*获得焦点按钮效果*/
.btn: focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
</STYLE>
</HEAD>
<BODY>
<div class="download-info">
<a hred="#" class="btn">View project on GitHub</a>
</div>
</BODY>
</HTML>表示効果は次のとおりです (.btn のデフォルト スタイルを使用):

カーソルを置いたとき ボタン上にあるときの効果(.btn:hoverを使用したときのスタイル):

ボタンをクリックしたときの効果(.btn:activeに対応したスタイル)が使用されます):

愛憎原則 (LoVe/HAte):
アンカー擬似クラスの設定は、「愛憎原則」LoVe/HAte、つまりリンク訪問済みに準拠する必要があります。また、IE6、IE7、IE8 では、a:hover、a:active、a:visited は仕様書に記載されているアルゴリズムに従って特異性を計算しません。リンクの実際のステータスに基づいて、ルール セット内のどのステートメントを使用するか。
IE6 IE7(Q) IE8(Q) の A 要素の :visited :hover :active 擬似クラスは、仕様で要求されるアルゴリズムに従って適切性を計算しません














