CSS3の境界線
CSS3 境界線
CSS3 境界線
CSS3 を使用すると、Photoshop などのデザイン プログラムを使用せずに、丸い境界線を作成したり、シャドウ ボックスや画像を境界線として追加したりできます。
この章では、次の境界線のプロパティについて学習します:
Border-color (境界線の色を設定)
Border-image (画像を通る境界線として設定)
Border-radius (境界線の半径)
box - シャドウ(影効果)
私が使用しているブラウザのバージョンは、IE8、FireFox10.0.9、Chrome 22.0.1229.94、Safari 5.1.7、Opera 12.50です。 。 。基本的には最新版です
プログラミング環境:VS2010 Ultimate Edition ASP.NET
以前divに枠線を付けたいときはこんな感じで書きました
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
}
</style>
</head>
<body>
<div class='border_test'>常用的边框样式</div>
</body>
</html>すでに枠線の色は設定できているので、なぜ境界線が必要なのでしょうか? -color についてはどうでしょうか? CSS3のボーダーが違うので
ボーダーの幅をXに設定する場合はborder-colorを使います。その後、残りの幅を埋めるを使用できます)
具体的な書き込み方法については、以下のコードを参照してください
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
border-color:red blue green black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>しかし、結果は私たちが考えていたものと異なります。
4つの色に対応する4つの境界線しか見えませんでした。下と左。
もちろん、3 色だけを入力した場合、中央の色は左右に対応します。実際に試してみてください。
それでは、前に説明した 1 ピクセルあたり 1 色の効果はどうなるでしょうか。 「この境界線には X 色を使用できます。」
上記の効果を実現する必要がある場合は、border-color は 4 つの境界線全体を対象とするものではないため、ご心配なく。ある国境のために。
border-top-colorborder-right-colorborder-bottom-colorborder-left-color
そのため、コードを変更する必要があります
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-moz-border-bottom-colors:Blue Yellow Red Black Green;
-moz-border-right-colors:Blue Yellow Red Black Green;
-moz-border-left-colors:Blue Yellow Red Black Green;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>なぜ -moz- が前に追加されているのか疑問に思う人もいるかもしれませんが、これは問題ありません。ポータルをクリックして詳細を確認してください。
「ポータル」を見た後、コードに修正を加えていました。
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-ms-border-top-colors:Blue Yellow Red Black Green;
-wekit-border-top-colors:Blue Yellow Red Black Green;
-o-border-top-colors:Blue Yellow Red Black Green;
border-top-colors:Blue Yellow Red Black Green;
}
しかし、この効果は Firefox、つまり、border-border でのみ表示されることがわかりました。 -colors この属性は Firefox でのみ利用可能で、他の属性は互換性がありません...
Border-image
border-image は主に
border の分解属性を使用します。 -image は
border-image-source はボーダーの背景画像の URL を指定しますborder-image-slice は画像の切り取り方法、非位置決めのプロパティを設定します! border-imageの表示領域を定義する
border-image-width
border-image-repea
1つずつ分析してみましょう。
border-image-source
これは、ボーダーの背景画像を指定するURLです。たとえば、
border-image-source: url(../images/border.gif);
これは none 、つまり背景のない画像に設定できます。
border-image-slice
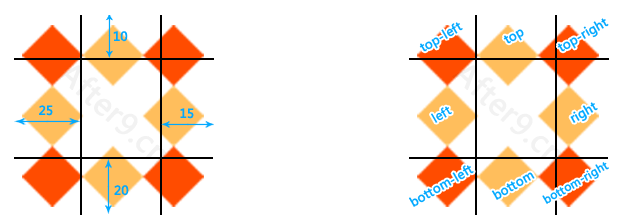
は画像の切り取り方法の属性を設定します (理解するための重要なポイント) その値は単位なしの 4 つの数値です (実際には)。 px に固定されています。この値は負の値や画像のサイズより大きくすることはできません。例: border-image-slice:1 2 3 4; おっしゃるとおり、「top,」にも対応します。右、下、左」、これらの値を組み合わせて背景画像を変更します。分割して後で詳しく説明します
border-image-width
border-image の幅を定義します。これにより、表示が定義されますborder-image の領域 (これは w3c でのみ説明されていますが、実際のテストではこれを設定します。属性は効果がありませんが、border-width は有効になります)
border-image-repeat;
repeat には 3 つの値のオプションがあります
[ストレッチ | 繰り返し | ラウンド]: ストレッチ | 繰り返しタイル (ストレッチはデフォルト値です。)

<html>
<head>
<style type="text/css">
.border_test
{
-webkit-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-moz-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-o-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-ms-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
display: block;
border-width: 0 12px;
padding: 10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-image样式</div>
</body>
</html>Border-radiusようやく角が丸くなりました。CSS3を書くのに多くの単語を費やすのは少し奇妙に感じます。元々は非常に単純です - はborder-radiusパラメータ:半径、0の場合は直角です<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-radius:15px;
-ms-border-radius:15px;
-wekit-border-radius:15px;
-o-border-radiuss:15px;
border-radius:15px;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-radius样式</div>
</body>
</html>角丸効果は比較的一般的であり、サポートされています。 FireFox、Chrome、Safari、Operaでは残念ながらIEは故郷におかゆを飲むことしかできませんが、IE9では対応しているそうです。渡されません 4.関連属性: border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius、border-top-left-radiusそれぞれが位置に対応していることに注意してください。はい、1つしかない場合は4分の1の角丸になります。4つのうち1つが0である場合は直角になります。これは私も非常に混乱しています。
box-shadow
最後のもの、影
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-box-shadow:5px 2px 6px black;
-ms-box-shadow:5px 2px 6px black;
-wekit-box-shadow:5px 2px 6px black;
-o-box-shadow:5px 2px 6px black;
box-shadow:5px 2px 6px black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-shadow样式</div>
</body>
</html>の3つのピクセル値と色は
影の水平オフセット値 (正と負の値を取ることができます);値); 影のぼかし値 ;影の色
は家でおかゆを飲むための IE であり、その他はすべて問題ありません。憂鬱
CSS3-BORDERも終わりました 初めてブログを書くのは気が引けますが、今後は忘れやすくなります。
CSS3 は確かに良いものですが、まだ書かれていないことがたくさんあります。しかし、学ぶ価値があるのは間違いありません。 。
デモも投稿してください。














