PHP 初心者向けの AJAX と MYSQL の紹介
次の例は、Web ページが AJAX を介してデータベースから情報を読み取る方法を示しています。
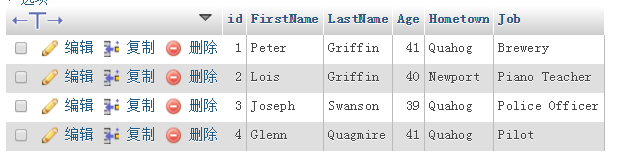
まず、データベースにテーブルを作成する必要があります
以下に示すように:

次に、HTML ページを作成します。コードは次のとおりです。以下のように:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<script>
function showUser(str){
if (str==""){
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>このコードは処理のためにdemo.phpに渡される必要があります
注: showUser()関数は次のステップを実行します:
ユーザーが選択されているかどうかを確認する
XMLHttpRequestオブジェクトを作成する
Creationサーバー応答の準備ができたときに実行されます 関数
はサーバー上のファイルにリクエストを送信します
URL (ドロップダウン リストの内容を含む) の末尾に追加されるパラメーター (q) に注意してください)
次に、deno.php ファイルを作成します。コードは次のとおりです:
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con){
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>説明: クエリが JavaScript から PHP ファイルに送信されると、何が起こります:
1. PHP は MySQL データベースへの接続を開きます。
2. 選択されたユーザーを検索します
3. HTML テーブルを作成し、データを入力し、それを txtHint" プレースホルダーに送り返します
注: 確認するには、このコードを独自のサーバーにコピーして実行する必要があります。どのような効果があるでしょうか
データベースを確立する必要があります














