jQuery階層セレクター
DOM要素間の階層関係には、主に子孫要素、子要素、隣接要素、兄弟要素などが含まれます。そして、DOM要素間の階層関係を選択することで、必要なものを取得できます。この階層セレクターは、要素を選択するための優れた選択方法です。より良く学習するために、ここで HTML 構造を統一します:
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div> </form>
上記の HTML 構造に従って、まず BODY の DOM ツリー構造図を見てみましょう:

上記の構造図から、次のことが明確にわかります。以下では、これらの階層セレクターの使用法と関連する機能を例を通して主に紹介します。 :
1. 階層セレクター - 子孫要素 (先祖子孫):
セレクター:
$("ancestor descendant") //其中ancestor是指任何有效的元素,descendant是ancestor的后代元素説明:
先祖要素の子孫であるすべての子孫要素を選択します。 RETURN値:
コレクション要素
レット次のことを見てください。例:<script type="text/javascript"> $(document).ready(function(){
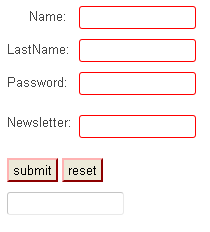
$('form input ').css('border','1px solid red');
});</script>Function:instanceフォームのすべての入力要素の境界属性を変更します。
2. 階層セレクター - 子要素セレクター (親 > 子):
セレクター:
$("parent > child") //parent是指任何有效的元素,child是parent元素的子元素 説明:
説明: 親要素の下にある子要素を選択します。子孫セレクター $("ancestor子孫") には、子要素のみを選択できるのに対し、後者は子要素や孫要素などのすべての子孫要素を選択できるという違いがあります。
戻り値:
Collection要素
インスタンス:<script type="text/javascript"> $(document).ready(function(){
$('form > div ').css('border','1px solid red');
});</script>関数:
フォームフォームのサブ要素divのborder属性を選択します
インスタンス効果:
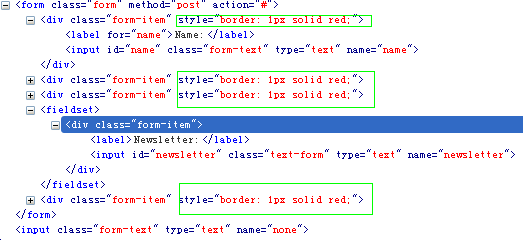
DOM ツリー構造から、フォームの下に 4 つの div があり、フィールドセットの下に 1 つの div があることが明確にわかります。つまり、フィールドセットの下の div はフォームの子要素ではありません。ですが、その子孫要素だけが表示されるため、レンダリングの青い部分では div の border 属性が機能しません。詳しくは、Firefox の firebug での HTML の変更を確認してください。

緑色の部分のdivはフォームの子要素なのでCSSスタイルのborder:1px 赤一色が追加されます 背景が青いdivはその子孫要素なのでCSSのborder style属性は追加されません。 。 hierarchicalセレクター - 隣接する要素セレクター(prev + next):
rreeedescription:rent
の直後に次の要素を選択します。コレクション要素instance:
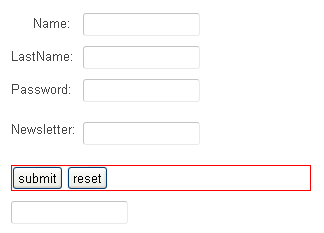
$("prev + next") //其中prev是任何有效果选择器,而next是prev元素相邻的下一个元素(也就是紧接着pre的元素) function:rifes fieldsetフォームフィールドの次のdiv兄弟要素の境界属性を変更します。 fieldset には「form-item」という名前の 4 つの div がありますが、隣接する要素は fieldset の直後の兄弟要素にのみ影響するため、レンダリングでは fieldset の後の最初の div のみが変更されます。Firebug では、より明確に確認できます。 4. 階層セレクター - 兄弟セレクター (prev 〜兄弟): セレクター:
<script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script>説明:
prev 要素を選択した後、兄弟要素のすべての兄弟。
戻り値:
Collection要素
インスタンス:
$("prev ~ siblings") //prev是指任何有效果的元素选择器,而siblings是指prev元素后面的所有兄弟元素機能:
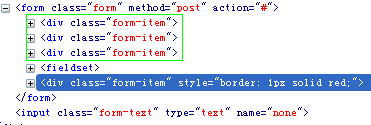
form div要素の背後にあるすべてのdiv兄弟要素の境界線属性を変更します。

上記の DOM ツリーと組み合わせると、div の背後に 3 つの div と 4 つの fieldset 兄弟要素があり、 div ~ div により、フォーム内の最初の div 要素の背面を選択できるようになります。すべての div 要素、それによってボーダー属性が変更されるので、Firebug でのコードの変更も見てみましょう:
上記は主にjQueryの4つの階層セレクターの機能と使い方を紹介しました。階層セレクターのうち、子孫要素と子要素セレクターはよく使用される 2 つの階層セレクターです。隣接要素と兄弟要素の後の 2 つの階層セレクターは、jQuery メソッドを使用して $("prev を置き換えることができます)。 + next") セレクターを作成し、nextAll() メソッドを使用して $("prev ~兄弟") セレクターを置き換えます。 つまり、前に適用した
<script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script>は next() メソッドで置き換えることができます:
<script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script>そして
<script type="text/javascript"> $(document).ready(function(){
$('fieldset').next('div').css('border','1px solid red');
});</script>は nextAll() メソッドで置き換えることができます:
<script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script>













