jQueryの基本的なフィルターセレクター
フィルタリングとは、文字通り、不要なものをフィルタリングすることを意味します。つまり、フィルタリング後に残ったものは、jQuery セレクター で使用される場合、特定のフィルタ ルールを使用してフィルタリングされます。必要な DOM 要素を削除します。jQuery セレクター のフィルタリング ルールは、CSS の疑似クラス セレクター構文と同じです。セレクターはすべてコロン (:) で始まります。さまざまなフィルタリング ルールに従って、通常、jQueryフィルタ セレクタを次のように分割します: 基本フィルタリング、コンテンツ フィルタリング、可視性フィルタリング、属性フィルタリング、サブ要素フィルタリング、フォーム オブジェクト属性フィルタなど。今日は主に「Basic Filter Selector」について一緒に説明していきます。
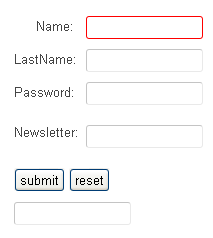
「jQuery セレクター - 階層セレクター」の記事の HTML と DOM ツリー図に従って、今日の基本的なフィルター セレクターを一緒に学びます。
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div>
1. 基本フィルター - :first
構文:
$('E:first') //其中E是DOM元素,:first是过滤説明:
最初の要素を選択
戻り値:
単一要素
インスタンス:
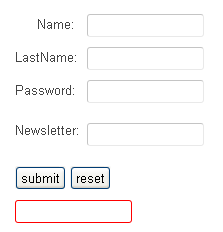
りー機能:
テーブルページの最後の入力要素のボーダー属性を変更します。
効果:

2. 基本フィルター - :last
構文:
<script type="text/javascript"> $(document).ready(function(){
$('input:first').css('border','1px solid red');
});</script>説明:
最後の要素を選択します
戻り値:
単一要素
インスタンス:
$('E:last') //其中E是DOM元素,:last是过滤
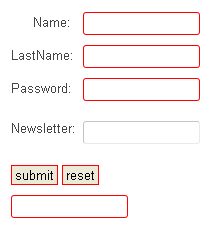
関数:
フォームの最初の入力要素の境界線属性を変更します。
効果:

3. 基本フィルター - :not(selector)
構文:
<script type="text/javascript"> $(document).ready(function(){
$('input:last').css('border','1px solid red');
});</script>説明:
指定されたセレクターに一致するすべての要素を削除します。
戻り値:
コレクション要素
インスタンス:
$("E:not(selector)") //E表示有效果的DOM元素,而selector是用来筛选的选择器関数:
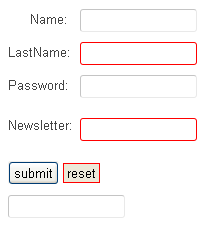
フィールドセットの下の入力を除くすべての入力要素の境界線属性を変更します
効果:

jQuery 1.3 以降、セレクター セレクターは、この例の要素後セレクターなどの複雑なセレクターをサポートできるようになりました。 $("E:not(div,a , p)")。
4. 基本フィルターセレクター - :even
構文:
<script type="text/javascript"> $(document).ready(function(){
$('input:not(fieldset input)').css('border','1px solid red');
});</script>説明:
偶数の要素をすべて選択します。インデックス値は 0 から始まり、0、2、4...を意味します
戻り値:
コレクション要素
インスタンス:
$("E:even") //E指所有有效的DOM元素,:even是指元素的索引值为偶数関数:
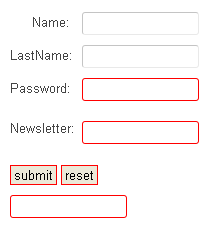
ページ内のすべてのインデックスを変更します偶数値を持つ入力要素の border 属性。つまり、入力インデックス値が 0、2、4、6 などの偶数の場合、境界属性は次のように変更されます。
 5. 基本的なフィルター セレクター。 - :odd
5. 基本的なフィルター セレクター。 - :odd
:odd と: Even は実際には非常に似ていますが、:even のインデックス値が偶数であるのに対し、:odd のインデックス値は奇数である点が異なります。
構文:
<script type="text/javascript"> $(document).ready(function(){
$('input:even').css('border','1px solid red');
});</script>説明: インデックス値が奇数であるすべての要素を選択します。同じインデックス値が 0、つまり 1、3、5、7.... から計算されます。
戻り値:
コレクション要素
インスタンス:
$("E:odd")関数: ページ内の奇数のインデックス値を持つ入力要素を変更します。
効果:
上記の 2 つの例からわかるように、実際には、even は奇数要素を変更します。たとえば、上記の例には 7 つの入力要素があります。数値 1、3、5、および 7 の 4 つの入力は、これらの数値から 1 を引いたもの、つまり偶数と奇数であるためです。 3 つの入力 2、4、6 を上から下に変更します。それぞれの入力から 1 を引いた値が奇数になるため、奇数のインデックス値も奇数になります。そこで私はそれを一文にまとめました:  奇数のものは偶数です、偶数のものは奇数です
奇数のものは偶数です、偶数のものは奇数です
6. 基本フィルターセレクター - :eq(index)
構文:
<script type="text/javascript"> $(document).ready(function(){
$('input:odd').css('border','1px solid red');
});</script> 説明: インデックス値が Index と等しい要素を選択します。ここで、index は 0 から始まります
Return値:
単一要素
インスタンス:
$("E:eq(index)") //其中E为有效DOM元素,:eq(index)是指定一个索引值元素機能: ページ内のインデックス値が1である要素の境界線属性を変更します
効果:

7. 基本フィルターセレクター - :gt(index)
構文:
<script type="text/javascript"> $(document).ready(function(){
$('input:eq(1)').css('border','1px solid red');
});</script>説明:
インデックス値がインデックスより大きい要素を選択します。インデックスは 0 から始まります
戻り値:
コレクション要素
インスタンス:
$("E:gt(index)") //其中E为有效DOM元素,:gt(index)是指定一个索引值元素機能:
ページ上の入力インデックス値が1より大きい要素のボーダー属性を変更します
効果:

eight 、基本フィルターセレクター——:lt(index)
構文:
<script type="text/javascript"> $(document).ready(function(){
$('input:gt(1)').css('border','1px solid red');
});</script>説明:
インデックス値がインデックスより小さい要素を選択します。インデックスは 0 から始まります
Return値:
コレクション要素
インスタンス:
$("E:lt(index)") //其中E为有效DOM元素,:lt(index)是指定一个索引值元素機能:
ページ上の入力インデックス値が 1 未満である要素の境界線属性を変更します
効果:

9. 基本フィルターセレクター — —:header
構文:
<script type="text/javascript"> $(document).ready(function(){
$('input:lt(1)').css('border','1px solid red');
});</script>説明:
ページ上のすべてのヘッダー要素 h1~h6 を選択します戻り値:
コレクション要素インスタンス:
$(":header") //:heaer是指页面所有标题:h1~h6 関数:
ページのすべてのタイトル枠属性を変更しますこの例ではタイトル要素が見つからないため、変更の効果はありません。 +インスタンス:
<script type="text/javascript"> $(document).ready(function(){
$(':header').css('border','1px solid red');
});</script>機能: アニメーション化されていないページ内のすべての入力要素の境界線属性を変更します
効果:














