jQueryフォームセレクター
データの送信または送信のどちらであっても、動的インタラクティブ ページにおけるフォーム要素の役割は非常に重要です。フォーム セレクターは jQuery に特別に追加されており、特定の種類のフォーム要素を取得するのに非常に便利です。
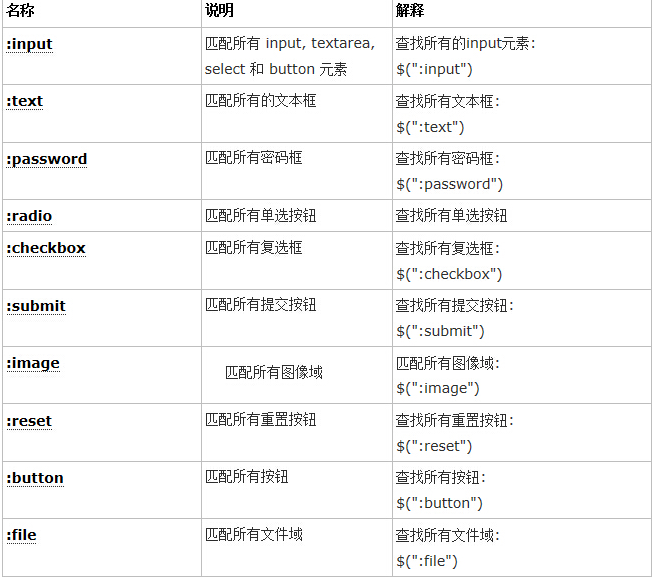
フォーム セレクターの具体的なメソッドの説明:

注:入力フィルター セレクター 、ほぼすべてのフォーム カテゴリ フィルターは、入力要素の type 値に対応します。ほとんどのフォーム カテゴリ フィルターは属性フィルターに置き換えることができます。たとえば、 $(':password') == $('[type=password]')
フォーム内のフォーム要素の数を取得したい場合、コードは次のとおりです:
$("#form1 :input").length; //注意与$("#form1 input")的区别フォーム内の単一行のテキストボックスの数を取得するコードは次のとおりです:
$("#form1 :text").length;フォーム内のパスワードボックスの数を取得したい場合のコードは次のとおりです:
$("#form1 :password").length;同様に、他の操作もフォームセレクターはこれに似ています
ページ内のすべての <p> 要素を取得し、それぞれに onclick イベントを <p> 要素に追加します。例:
$("p").click(function({
//doing somethingr(操作)
})ID が tb の要素を取得します。その下の tbody タグを探し、次に tbody の下で偶数のインデックス値を持つ tr 要素を探して背景色を変更します (css(" property","value"); jQuery オブジェクトのスタイルを設定するために使用されます)。たとえば:
$('#tb tbody tr:even').css("backgroundColor","#888");
最初にプロパティ選択を使用してフィルタリングし、次にフォーム オブジェクトのプロパティを使用してフィルタリングし、最後に長さを取得します。 jQuery オブジェクト、例:
$('#btn').click(function(){
var length=$("input[name='check']:checked").length;
alert("选中的个数为:"+length);
})input type="text" テキスト ボックスの内容をすべてクリア: $("input:text").val("");














