jQueryフォームオブジェクトプロパティフィルターセレクター
フォーム要素セレクターに加えて、フォームオブジェクト属性フィルターセレクターも他のセレクターに追加できます。
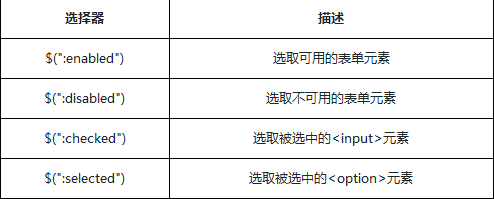
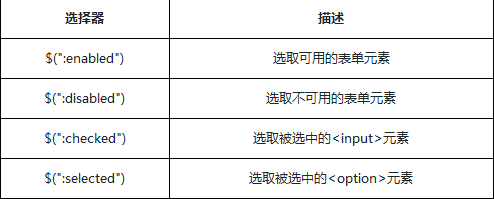
フォームフィルターセレクターの説明:

フォーム要素セレクターに加えて、フォームオブジェクト属性フィルターセレクターも他のセレクターに追加できます。
フォームフィルターセレクターの説明:













このコースを視聴した生徒はこちらも学んでいます