jQueryはCSSを操作します
CSS スタイルを変更する
要素のスタイルを変更するには、要素の CSS クラスを変更するか、要素のスタイルを直接変更できます。
要素は複数の CSS クラスを適用できますが、残念ながら DOM 属性では、配列ではなくスペース区切りの文字列で格納されます。したがって、元の JavaScript の時代では、要素に複数の属性を追加または削除したい場合は、文字列を自分で操作する必要がありました。
jQuery を使用すると、それが驚くほど簡単になります。
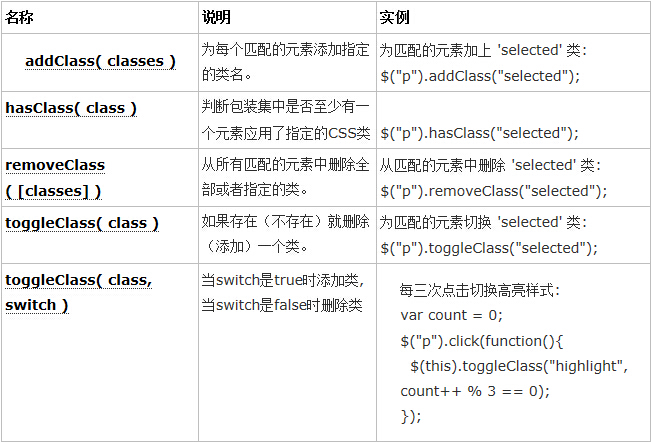
1. CSS クラスを変更する
次の表は、CSS クラスの変更に関連する jQuery メソッドです:

上記のメソッドを使用すると、要素の CSS クラスをコレクションのように変更できます。文字列を手動で解析します。
addClass(class) とremoveClass(classes) のパラメータは、スペースで区切って一度に複数の CSS クラスに渡すことができることに注意してください。例:
$("#btnAdd").bind("click", function(event) {
$("p").addClass("colorRed borderBlue");
});
removeClass メソッドのパラメータはオプションです。パラメータが渡されない場合、すべての CSS クラスが削除されます。 :
$("p") .removeClass();
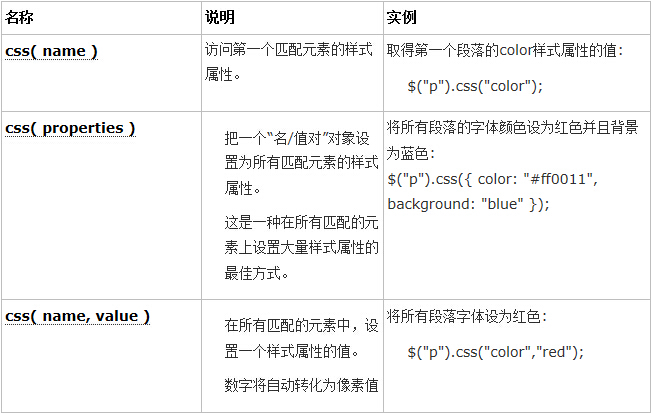
2. CSS スタイルを変更する

同様に、要素の特定の CSS スタイルを変更したい場合、つまり要素の属性を変更する場合style" に対応するメソッドも jQuery で提供されています:
rrree