jQuery アニメーションについての予備的な理解
jQuery アニメーション
Web プログラムを作成する場合、テキストやボタンをクリックしてプロンプト テキストを表示するなど、ポップアップ レイヤーを使用することが必要になることがよくあります。次の要件があるとします。
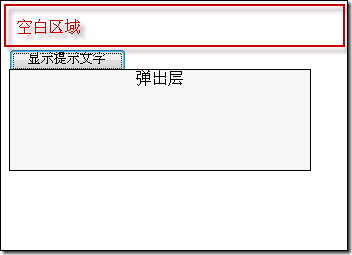
画像の「プロンプトテキストを表示」ボタンをクリックすると、ボタンの下にポップアップレイヤーが表示されます。空白領域またはポップアップレイヤーをクリックすると、ポップアップレイヤーが消えます。
また、完了することもできますこれはオリジナルの JavaScript で動作します。次の点に注意してください: 
1. ポップアップ イベントをトリガーするオブジェクトはページ上のどこにでも表示される可能性があるため、ポップアップ レイヤーの位置は動的に計算される必要があります。スクリーンショット内の位置など
2. クリックをドキュメントにバインドする関数は、複数のブロードキャスト デリゲートを使用する必要があります。そうしないと、他の関数がバインドされている可能性があります。
3. close 関数をドキュメントにバインドした後、display 関数でイベントのバブリングをキャンセルする必要があります。そうしないと、ポップアップ レイヤーが表示された直後に閉じられます。
この例は簡単に実装できます:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>jQuery - Start Animation</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{ //动画速度
var speed = 500; //绑定事件处理
$("#btnShow").click(function(event)
{ //取消事件冒泡
event.stopPropagation(); //设置弹出层位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left }); //动画显示
$("#divPop").show(speed);
}); //单击空白区域隐藏弹出层
$(document).click(function(event) { $("#divPop").hide(speed) }); //单击弹出层则自身隐藏
$("#divPop").click(function(event) { $("#divPop").hide(speed) });
}); </script></head><body>
<div>
<br /><br /><br />
<button id="btnShow">显示提示文字</button>
</div>
<!-- 弹出层 -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">弹出层</div>
</div>
</body>
</html> 基本的な表示機能と非表示機能の実装に加えて、ポップアップ レイヤーの表示と非表示がグラデーション アニメーション効果になりました。jQuery のアニメーション関数はとてもシンプルです。プロジェクトで使ってみて意外だったのですが、以前はブラウザ間で位置を計算するのに苦労していましたが、jQueryのoffset()関数とheight()関数を使うことでポップアップレイヤーの位置を正確に計算できるようになりました。これらの関数はカプセル化されており、ブラウザ間で使用できます。ポップアップ レイヤーの位置属性を設定するときに「px」を追加することに注意する必要があります。そうしないと、FireFox でのアニメーション関数は主に 3 つのカテゴリに分類されます。 基本的なアニメーション機能: 透明度グラデーションとスライド効果の両方を備えており、最も一般的に使用されるアニメーション効果機能です。スライド グラデーション効果のみを使用します。: 透明度グラデーション効果のみを使用します。 これら 3 種類のアニメーション関数の効果はすべて異なりますが、使い方は基本的に同じです。ご自身で試してみてください。次に、jQuery はカスタム アニメーション関数も提供しており、独自のアニメーション効果を定義できます
3 種類の組み込みアニメーション関数とカスタム アニメーション関数については、以下で個別に説明します。














