jQueryのスライドアニメーション関数
基本的なアニメーション関数のエフェクトは、スライドと透明度のグラデーションを組み合わせた関数です。
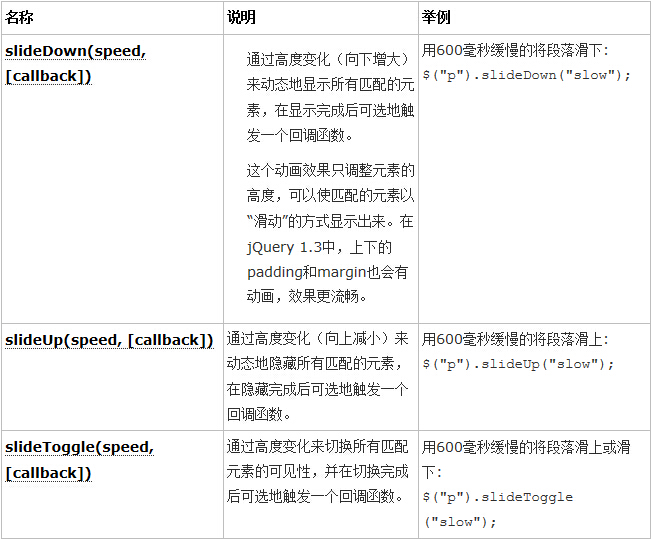
スライドアニメーション関数 Sliding

説明
slideDownとは、スライドのことです。 show Effect バージョン、slideUp は Hide のスライド エフェクト バージョン、slideToggle は toggle のスライド エフェクト バージョンです。パラメータはまったく同じです:
$("#divPop").slideDown(200);
$("#divPop").slideUp("fast");
$("#divPop").slideToggle("slow");<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").unbind().click(function(){
$("#first").hide();
$("#sec").css("left","-200px").animate({"left":"0px"},500).show();
});
$("#btn2").unbind().click(function(){
$("#sec").hide();
$("#first").css("left","200px").animate({"left":"0px"},500).show();
});
$("#btn3").unbind().click(function(){
$("#first").hide();
$("#sec").css("top","200px").animate({"top":"0px"},500).show();
});
$("#btn4").unbind().click(function(){
$("#sec").hide();
$("#first").css("top","-200px").animate({"top":"0px"},500).show();
});
});
</script>
</head>
<body>
<div style="width:200px; height:200px;">
<div id="first" style="text-align:center; width:200px; height:200px;position:absolute;">
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
</div>
<div id="sec" style="text-align:center; width:200px; height:200px; display:none;position:absolute;">
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
</div>
</div>
<div style="width:200px; height:50px;">
<input type="button" value="向右滚动" id="btn"/>
<input type="button" value="向左滚动" id="btn2"/>
<input type="button" value="向上滚动" id="btn3"/>
<input type="button" value="向下滚动" id="btn4"/>
</div>
</body>
</html>jQuery slideDown() メソッド jQuery slideDown() メソッドが使用されます。要素を下にスライドさせます。
语法:$(selector).slideDown(speed,callback);
オプションのスピードパラメータはエフェクトの持続時間を指定します。 「slow」、「fast」、またはミリ秒の値を取ることができます。オプションのコールバック パラメーターは、スライドの完了後に実行される関数の名前です。
次の例は、slideDown() メソッドを示しています。
<!DOCTYPE html>
<html><head>
<script src="http://code.jquery.com/jquery-3.1 .1.min.js" > function(){
div. パネル、p.flip
margin: 0px; border:solid 1px #c3c3c3;
}
div.panel
div.panel div.panel height:120px ; ️チュートリアル サイト</p>
<p>php 中国語 Web サイトでは、必要な Web サイト構築チュートリアルがすべて見つかります。 </p>
</div>
<p class="flip">ここをクリックしてください</p>
</body>
</html>

jQuery slideUp() メソッド
jQuery slideUp ( ) メソッドを使用して要素を上にスライドさせます。
语法:$(selector).slideUp(speed,callback);
オプションのスピードパラメータはエフェクトの持続時間を指定します。 「slow」、「fast」、またはミリ秒の値を取ることができます。オプションのコールバック パラメーターは、スライドの完了後に実行される関数の名前です。
次の例は、slideUp() メソッドを示しています。
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideUp("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background: #5177ee;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
}
</style>
</head>
<body>
<div class="panel">
<p>php中文网 - 领先的 Web 技术教程站点</p>
<p>在php中文网,你可以找到你所需要的所有网站建设教程。</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>
jQuery slideToggle() メソッド
jQuery slideToggle() メソッドは、 s slideDown() と slideUp() メソッドを切り替えます。要素が下にスライドする場合、slideToggle() は要素を上にスライドさせます。要素が上にスライドする場合、slideToggle() は要素を下にスライドさせます。
$(selector).slideToggle(speed,callback);
オプションのスピードパラメータはエフェクトの持続時間を指定します。 「slow」、「fast」、またはミリ秒の値を取ることができます。オプションのコールバック パラメーターは、スライドの完了後に実行される関数の名前です。
次の例は、slideToggle() メソッドを示しています。














