AJAX の概要
AJAX は、Web ページ全体をリロードせずに Web ページの一部を更新できるテクノロジーです。
1. ajax とは:
(1). Ajax は非同期 JavaScript および XML であり、英語版は Asynchronous JavaScript and XML です。
(2).ajax は、バックグラウンドで少量のデータを交換することでローカル Web ページの非同期更新を実現し、ページを更新する必要を回避します。
通常の状況では、Web ページのデータを更新する場合、ページ全体を更新する必要があります。Ajax を使用している場合は、部分的にのみ更新できます。
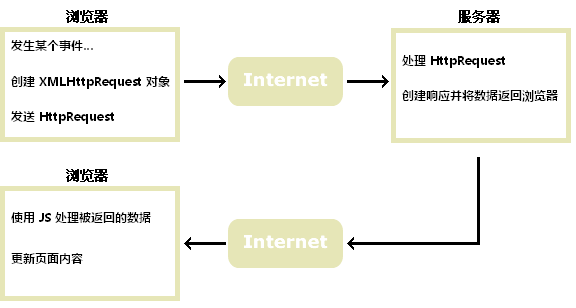
AJAX の動作原理

2. AJAX は既存のインターネット標準に基づいています:
ajax は新しいテクノロジではなく、既存のインターネット標準およびテクノロジに基づいています:
(1).XMLHttpRequest オブジェクト (データを非同期的に交換します)サーバーを使用して)。
(2).JavaScript/DOM (情報表示/対話)。
(3).CSS (データのスタイルを定義)。
(4).XML (データ変換用の形式として)。
3. コード例:
上記は、ajax の基本的な概要を示しています。最初にその効果を感じるための簡単なコード例を示します。パスを変更して効果を観察することでローカルに作成できます。














