JavaScript 演算子
JavaScript Operator
Operator = は代入に使用されます。
演算子 + は値を追加するために使用されます。
Operator = は、JavaScript 変数に値を割り当てるために使用されます。
算術演算子 + は、値を加算するために使用されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮计算 x 的值.</p>
<p>y=3,z=7</p>
<p>x=y+z</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
y=3;
z=7;
x=y+z;
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>JavaScript 算術演算子

注:
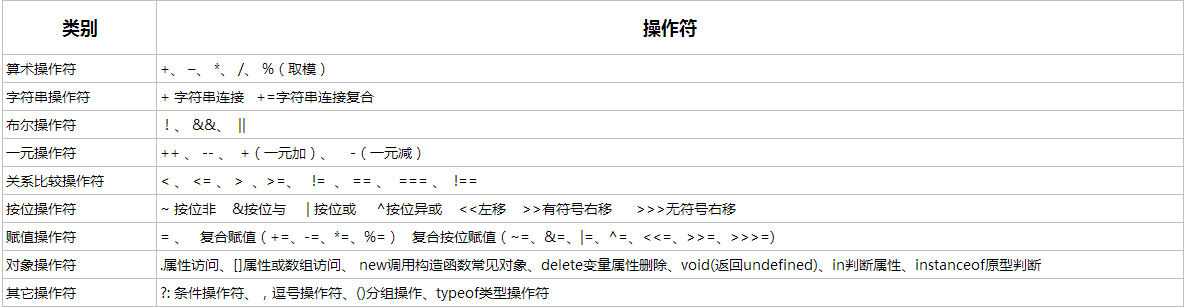
算術演算子
プラス記号 (+) を除き、オペランドの型が Number でない場合は、Number() が最初に自動的に呼び出されます。 Number型に変換して計算します。 除算記号 (/) と係数 (%) は整数と浮動小数点数を区別せず、4、5.3 % 3 = 2.3 の代わりに 9 / 2 = 4.5 などの浮動小数点数に自動的に変換されます。 2の代わりに。 どのような演算でも、オペランドに NaN が含まれている限り、結果は NaN になります。ただし、結果が NaN の場合、オペランドの 1 つが NaN でなければならないというわけではありません。たとえば、0/0 も NaN を返します。
文字列演算子
文字列接続記号 (+) は、演算データを文字列に変換して連結する concat() 関数に相当します。文字列と数値型の間で + 記号演算が実行されると、数値型は文字列に変換されます。
ブール演算子
&& 論理 AND は、変数または属性が定義されているかどうかを判断するためによく使用されます。例:
if(object && object.name && object.name = 'name'){ //ここでオブジェクトは次のようになります存在しない場合、object.name は解析されず、同様に、object.name が存在する場合にのみこの値が比較されます。 }
||論理和は、デフォルト値を提供するためによく使用されます。疑問符演算子も同様です。例:
function Fn(obj){
obj = obj {};//Fn を呼び出すときに obj が渡されない場合、obj には値 unknown が自動的に割り当てられ、対応するブール値の unknown が false であるため、 , //そのため、空のオブジェクト {} が obj に割り当てられます。呼び出し中に obj が渡された場合、オブジェクトのブール値は true であるため、 // 次の {} は取得されず、obj にデフォルトが与えられます。値 {}。 }
単項演算子
接頭辞付きの増分 (減少) は、他の演算に参加する前にまず増分 (減分) し、後置演算子は増分 (減分) する前に最初に他の演算に参加します。
Number 型ではない値をインクリメントおよびデクリメントする場合、暗黙的に最初に Number 型に変換されてからインクリメント (デクリメント) されます。
関係比較演算子
比較の両側が文字列の場合、文字エンコーディングの値を前から後ろに一つずつ比較し、大きい方が存在する限り比較は終了します。さらに。 比較の両側が数値型の場合、非数値型のデータは数値型の値に変換されて比較されます。
演算子がオブジェクトの場合は、valueOf() を呼び出し (そうでない場合は toString() を呼び出し)、結果を比較します。 任意の数値を NaN と比較すると、 false が返されます。
オブジェクト演算子
名前が通常の決定値である場合、名前が変数であるか、特殊文字を含むプロパティにアクセスするには、ドット記号を使用します。オブジェクトのプロパティ。
new はコンストラクターを呼び出してオブジェクトを作成し、コンストラクター内の this は新しく作成されたオブジェクトを指します。
delete、変数または属性を削除します (変数はグローバル オブジェクトまたは実行環境の属性と見なすことができます)
その他の演算子
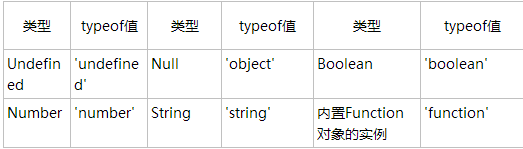
typeof は関数ではなく演算子であり、文字列値を返します (一部のブラウザやバージョンによって多少異なる場合があります)
typeof は、通常、オブジェクト型の場合、返されるオブジェクトのほとんどがオブジェクトであるため、実際には使用されません。
共通の方法:
単項プラス記号 + Number 型への直接の暗黙的変換を使用します。例: console.info(+true); //1、単項演算子、値 1 に変換されます
空の文字列を使用すると、暗黙的に String 型に直接変換できます。例: console.info(''+true); //true、暗黙的に文字列「true」に変換されます
二重論理否定を使用して暗黙的にブール型に変換されます。例: var a='a'; console.info(!!a); //true 2 回否定し、暗黙的にブール型に変換します
論理 AND && を使用して、オブジェクトまたはそのプロパティが存在するかどうかを検出し、Follow-アップ操作。例: object && object.name && object.name = 'name';
論理値または || を使用して関数パラメータのデフォルト値を指定することもよく使用されます。疑問符の条件演算子はデフォルト値を提供します。例: obj = obj || {};
オブジェクト リテラル、JSON データ形式、およびコード ブロックを定義するには、中括弧 {} を使用します。例: var obj = {};
角括弧 [] を使用して、配列リテラル、JSON データ形式、配列へのアクセス、名前が変数または特殊文字であるプロパティへのアクセスを定義します。例: obj[this.index]
ビット単位の演算は、中間変数を使用せずに 2 つの値を直接交換する、奇数と偶数を判断する、MD5 暗号化など、いくつかの場所で適用できます。

文字列と数値の加算演算を実行します
2つの数値を加算し、加算された数値の合計を返します 数値が文字列に追加された場合は、次のように文字列を返します。例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x=5+5;
var y="5"+5;
var z="Hello"+5;
var demoP=document.getElementById("demo");
demoP.innerHTML=x + "<br>" + y + "<br>" + z;
}
</script>
</body>
</html>ルール: 文字列に数値を追加すると、結果は文字列になります。














